
資安尖兵大挑戰 —— 透過遊戲「五分鐘學資安」
⛳ 寓教於樂的資安答題遊戲,在資訊展上,拉近工研院與一般大眾的距離!
🗓️ 專案期間
1 個月
2021-11 至 2021-12
👥 專案團隊
UIUX 設計-Cindy 👈
UI 設計(實習生)-Daisy
前端工程師-Sunny
後端工程師-Bobo
📑 我的任務
- 故事概念發想
- 功能流程規劃
- 視覺設計與指導
- 分鏡腳本指導
- 工程交付
💼 客戶
工業技術研究院
SEPAAS 資安整合服務平台
透過答題遊戲,讓玩家認識資訊安全
「教育性」,是這款遊戲最重要的目的。
視覺設計上,設計師要能繪製出吸睛、有趣的遊戲元素,來吸引參展者、激發遊玩的動機;在遊戲的流程設計上,無論玩家答題正確與否,都必須展示標準答案,以符合教育目的。

有限的時間
從接需求到上線,團隊只有 1.5 個月的時間,且遊戲要在資訊展曝光,展覽時間已經公告,所以交付截止日是沒有彈性的。
技術資源有限
由於技術資源有限,必須控制好遊戲的開發門檻、規模與成本。設計時得思考,如何在不增加技術負擔的前提下,實現預期的效果。
美術要求高
美術風格可以反映遊戲的題材,如何透過客戶指定的像素風,建構出資安遊戲的世界觀,是設計部門最大的挑戰。
新夥伴的加入
新加入團隊的設計實習生,第一次參與設計流程。為了讓合作發揮最大效益,我在專案中負責指導、規劃、起頭,實習生接續完成我佈置的任務。

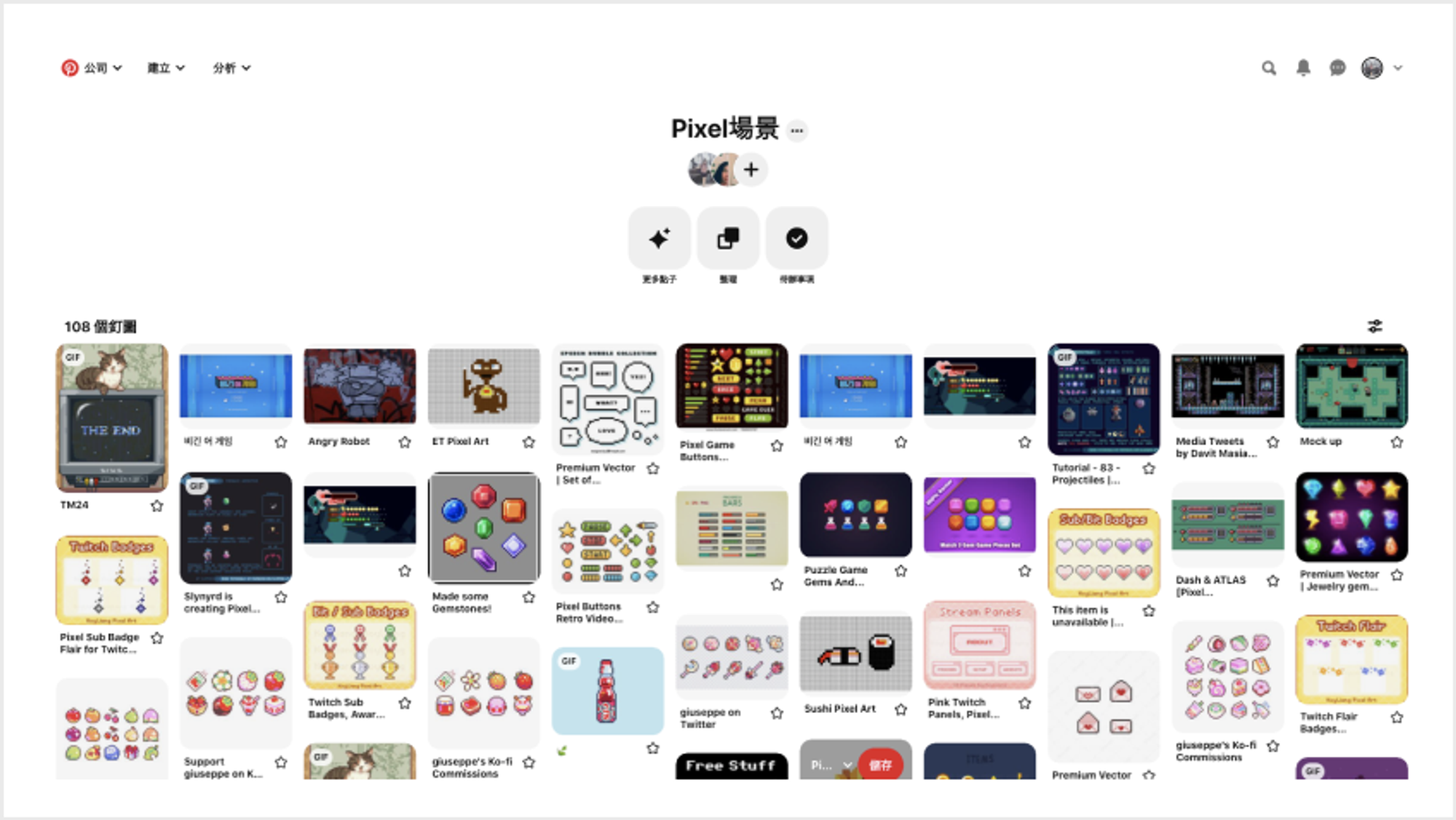
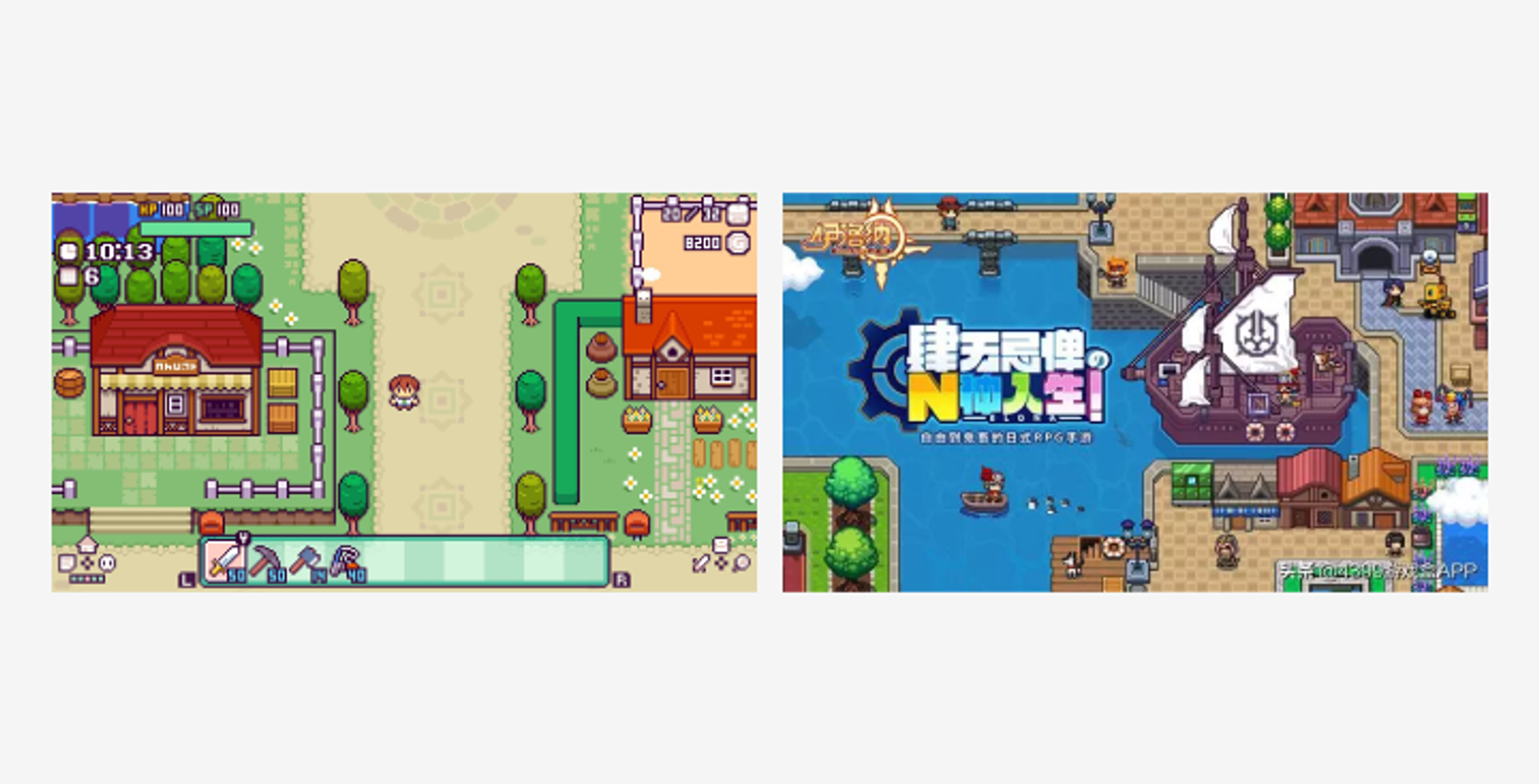
在正式提案前,由於指定的美術風格很明確,我們便根據客戶提供的資料(下圖)直接進行前期準備。

▲ 客戶提供|像素風格遊戲畫面參考

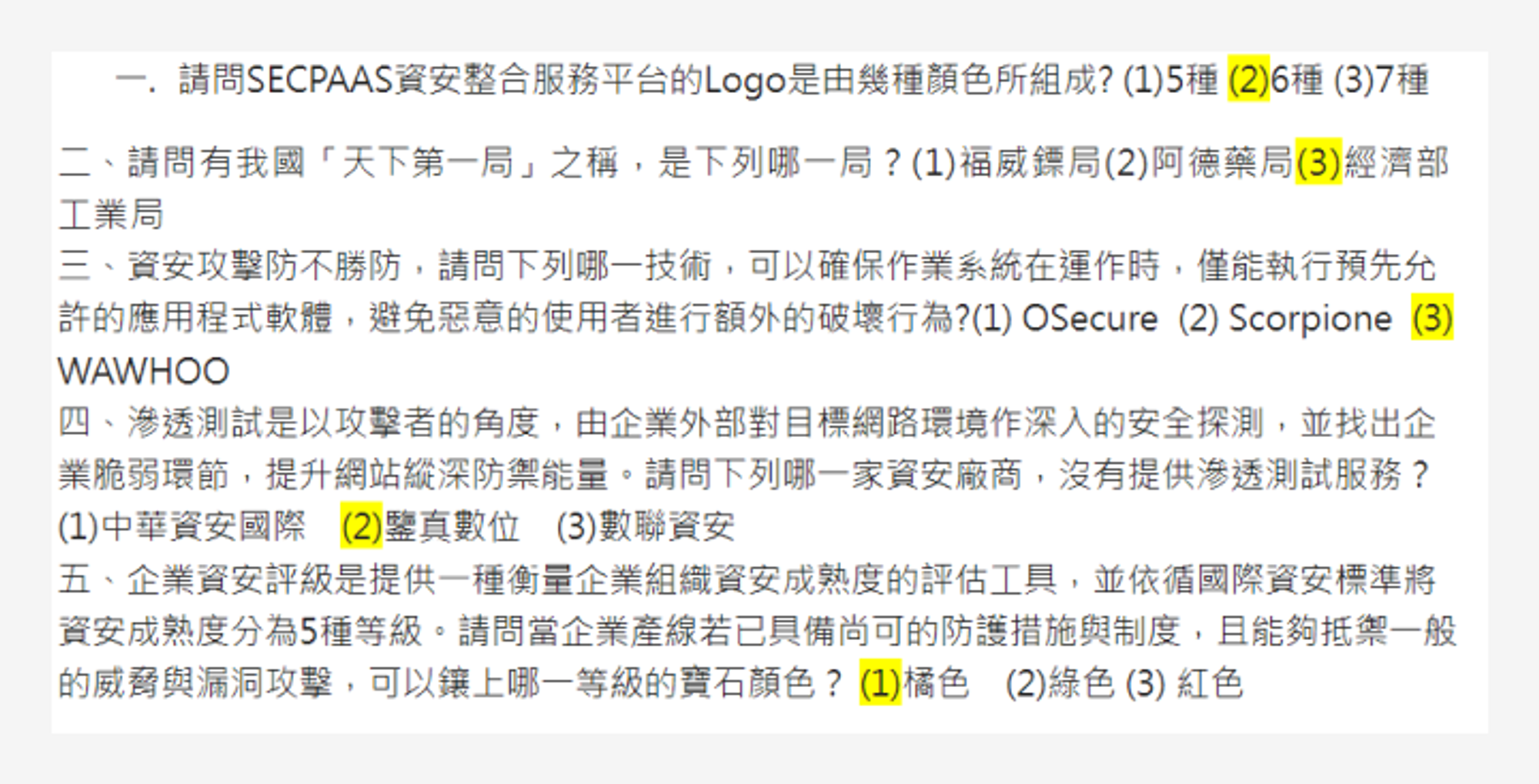
▲ 客戶提供|五題答案與選項,標黃色為正確答案

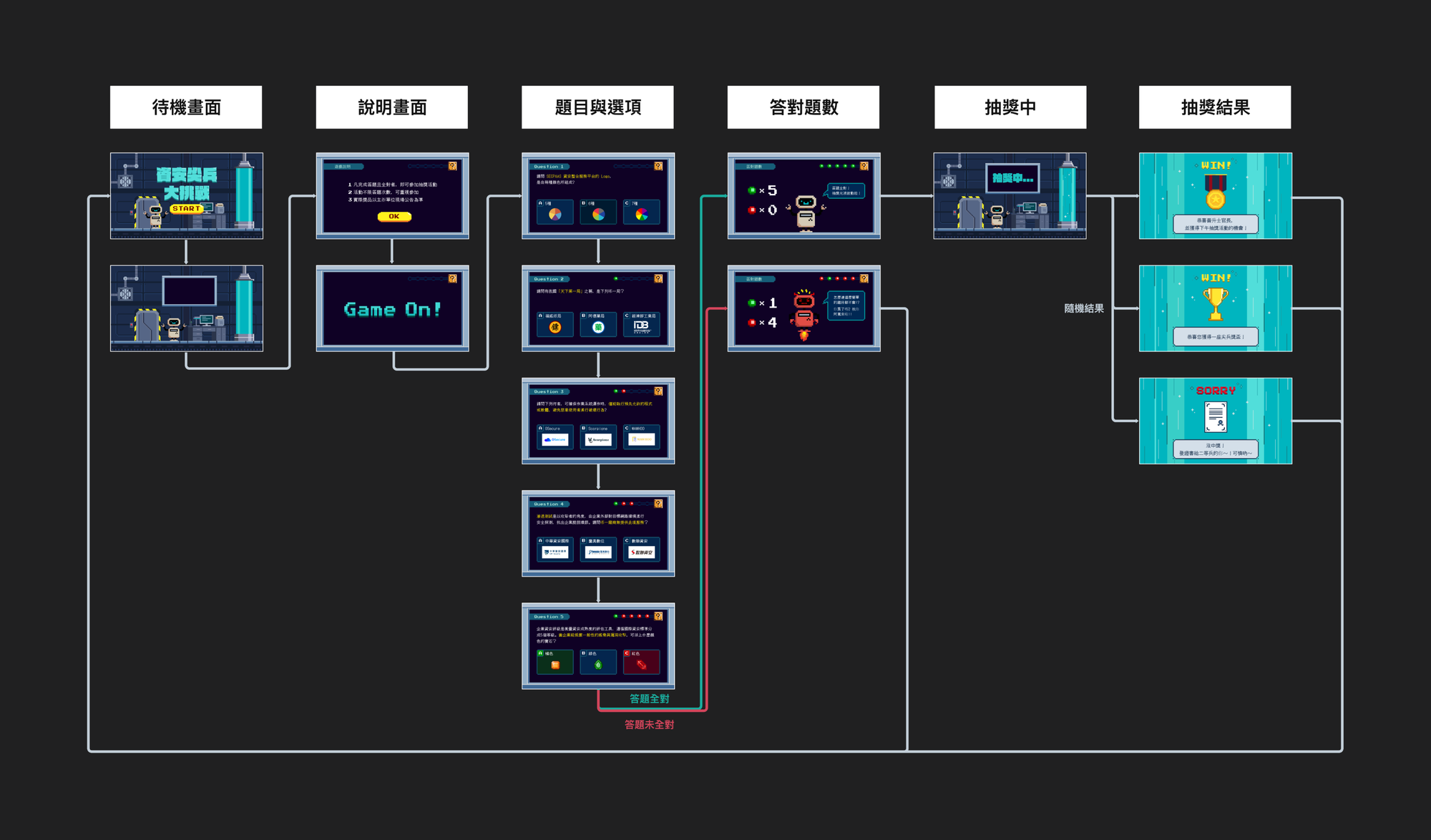
因為遊戲沒有複雜的功能,我便直接繪製文字版頁面流程圖,繪製完成後,也對專案的工作量有了初步的概念。
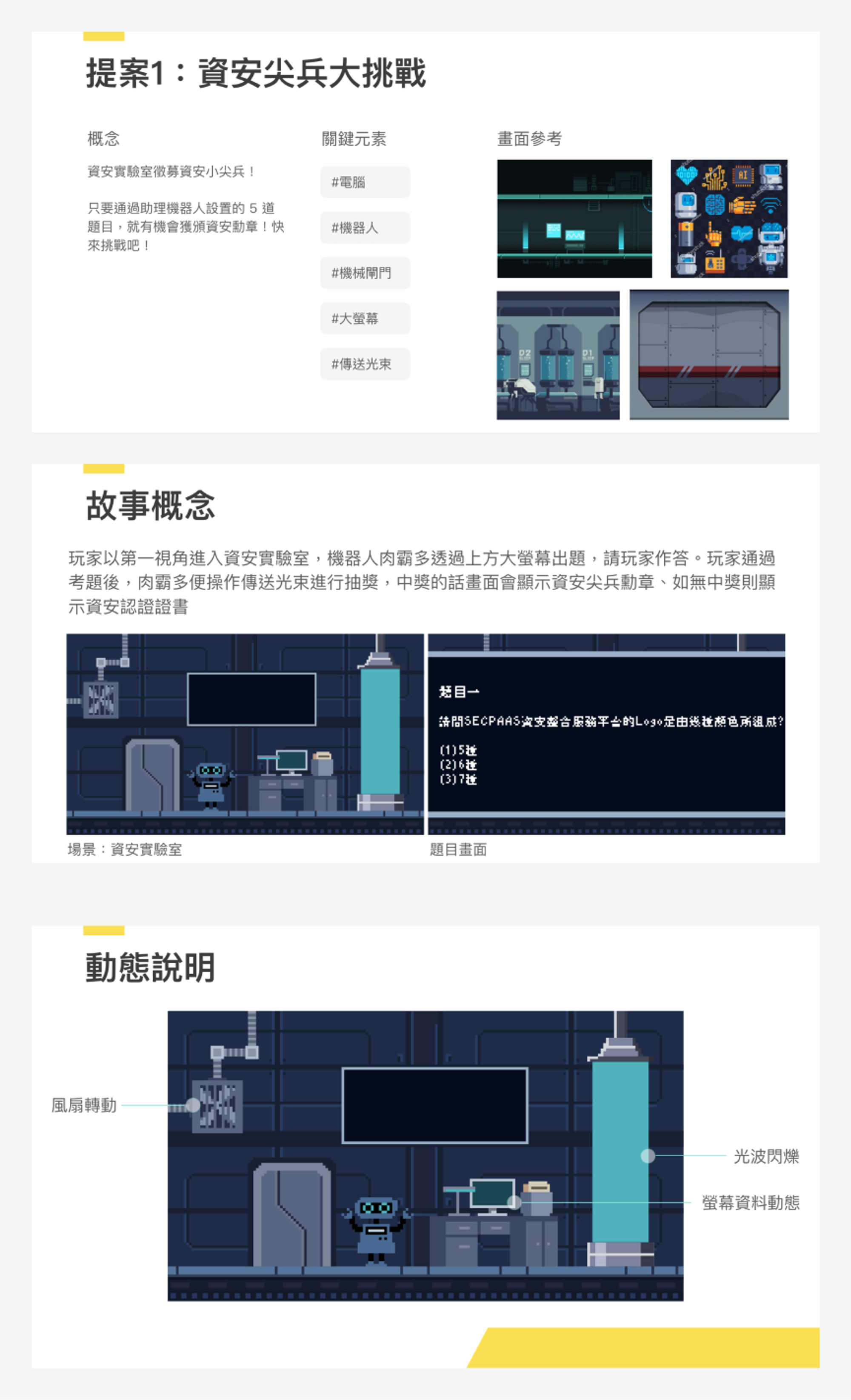
專案進入視覺提案環節,我們提供 2 款風格差異大、故事概念不同的提案,讓客戶做選擇。提案的過程也很順利,完整度超出客戶預期!
最終客戶選擇更具儀式感的資安尖兵大挑戰,作為這次的遊戲主題。
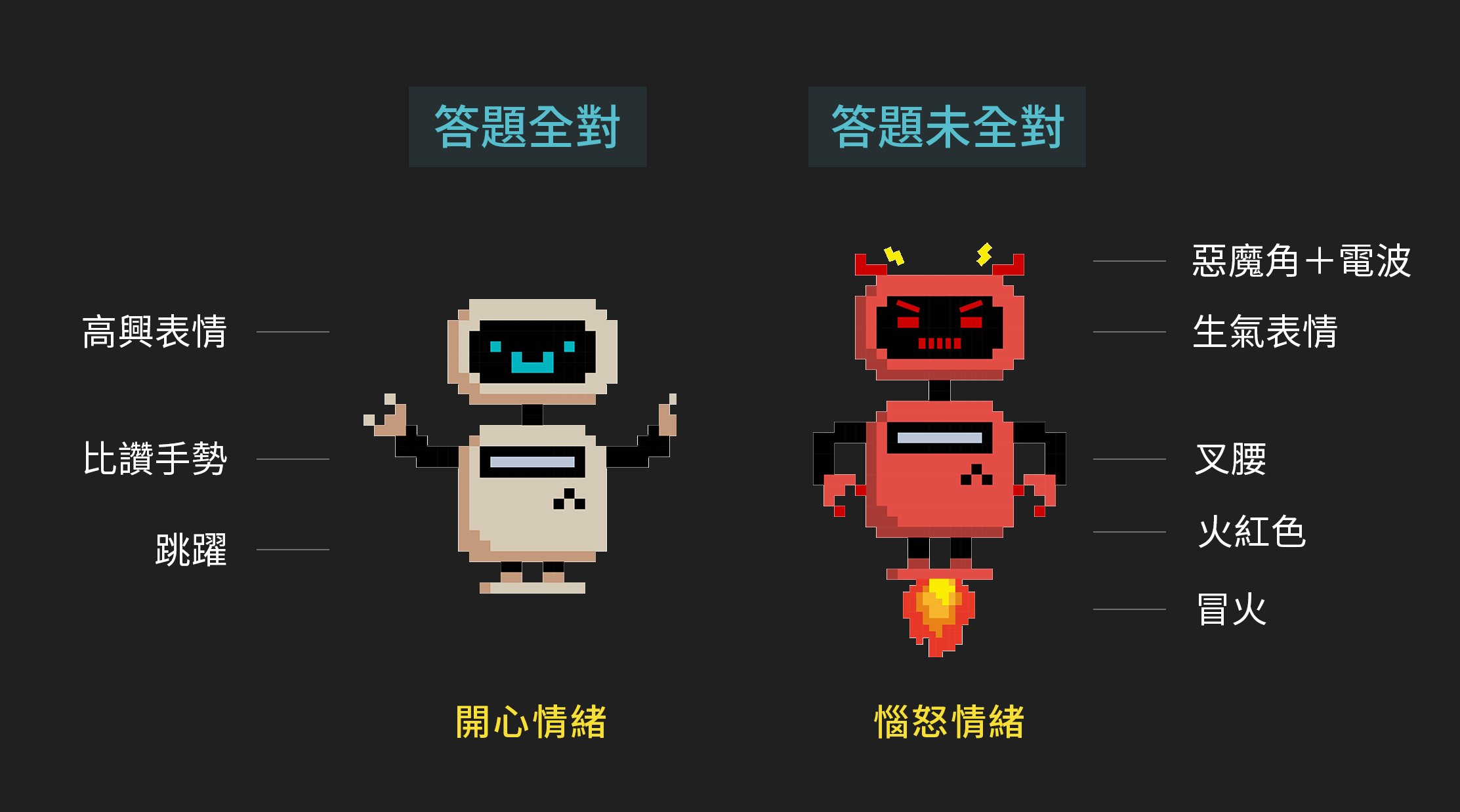
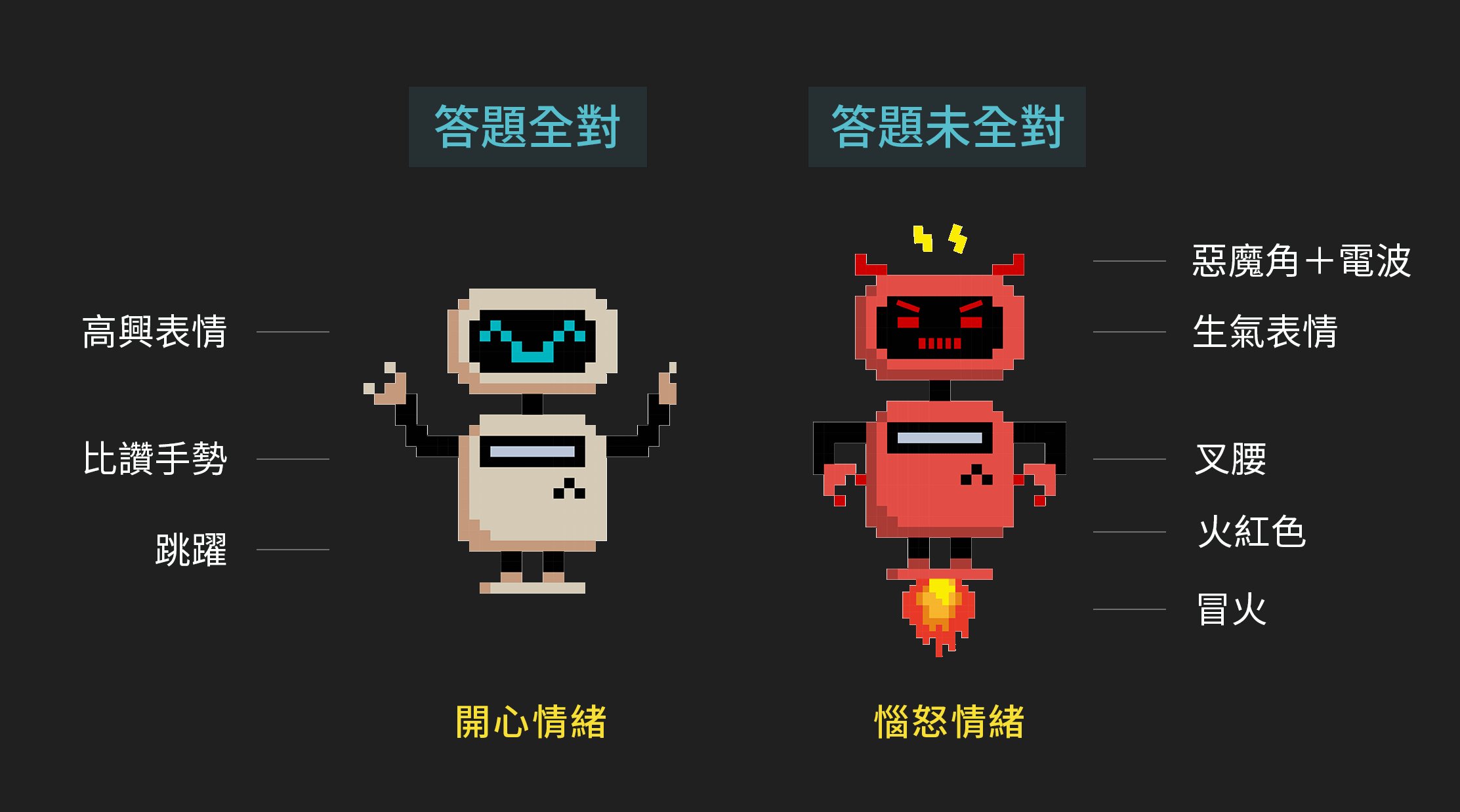
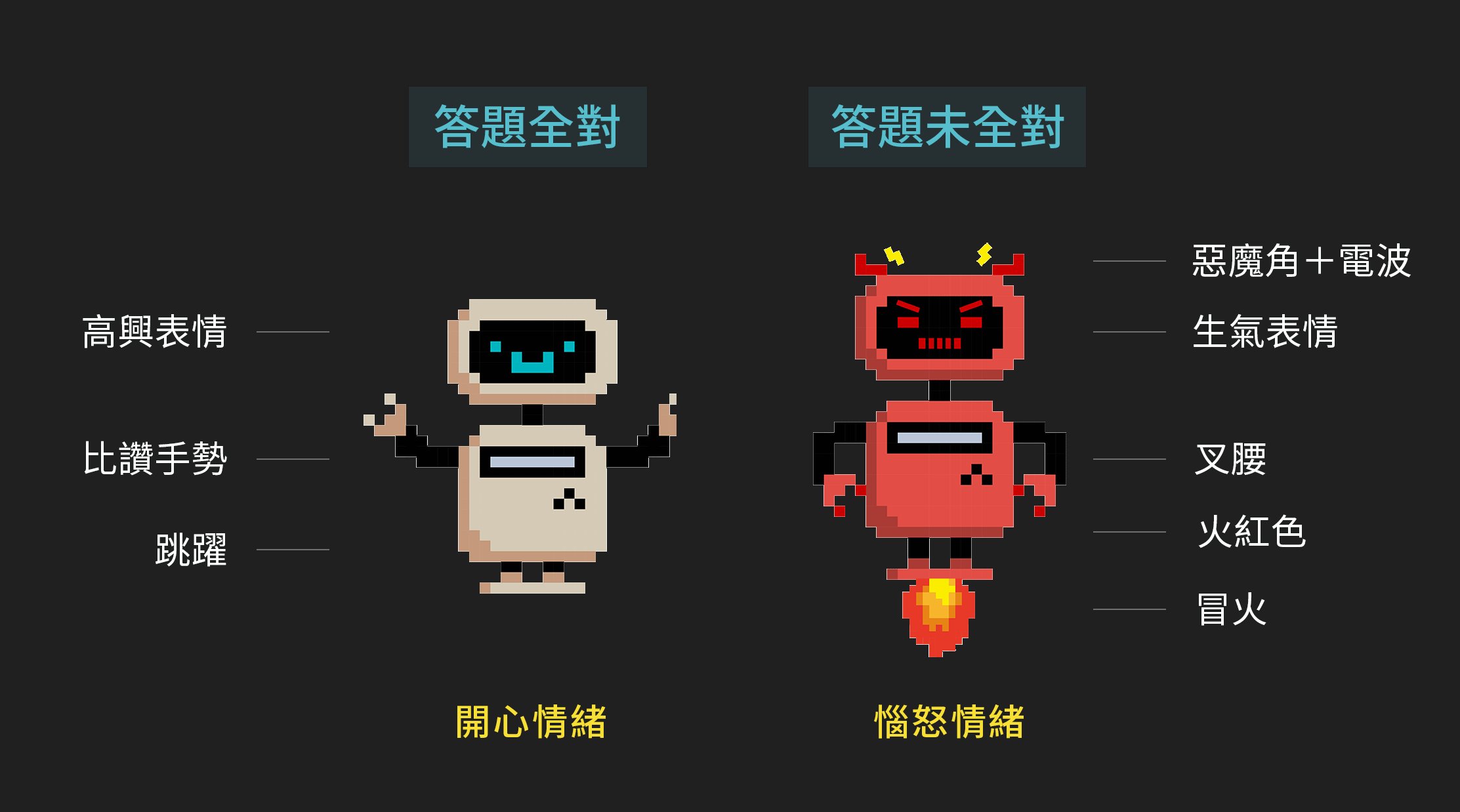
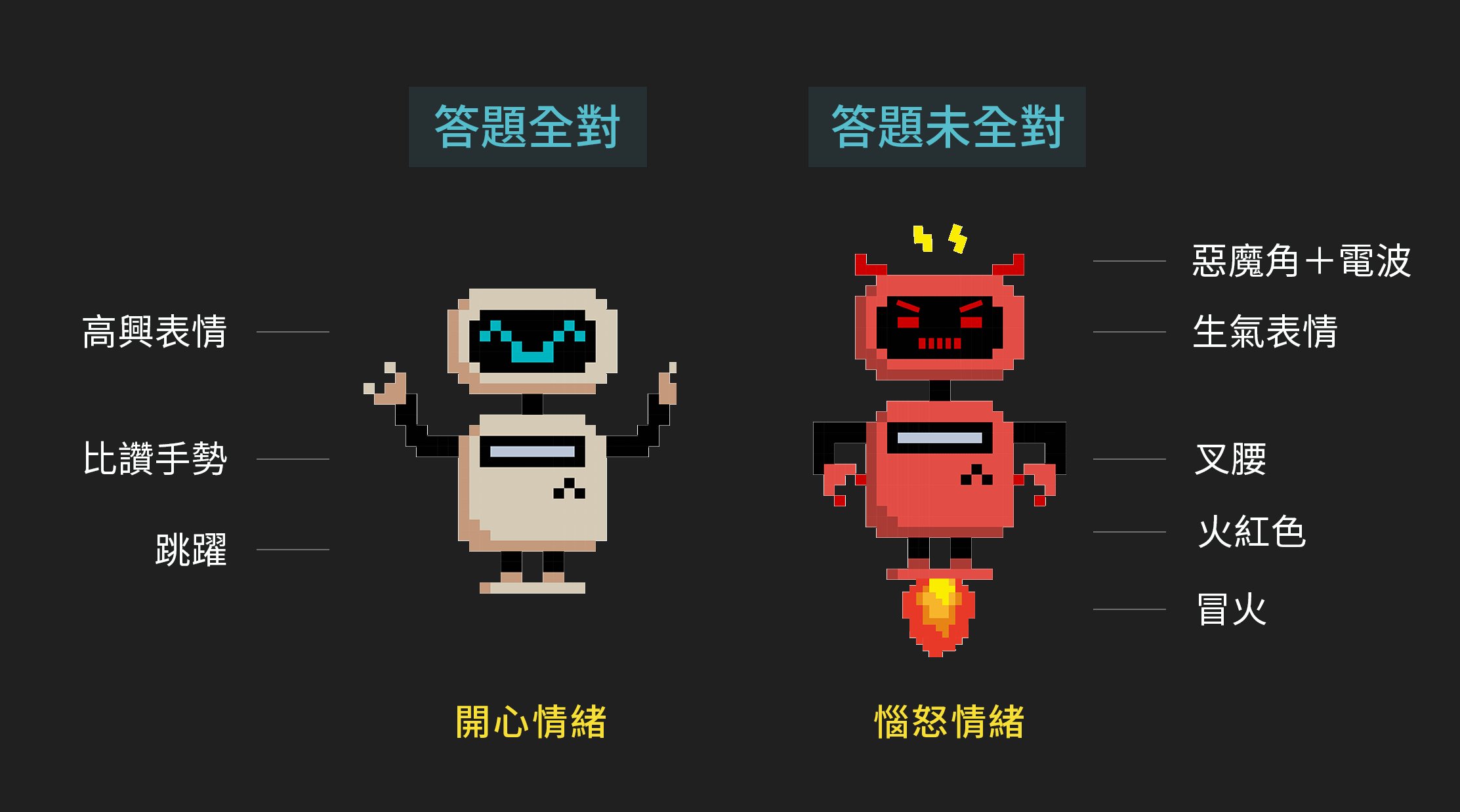
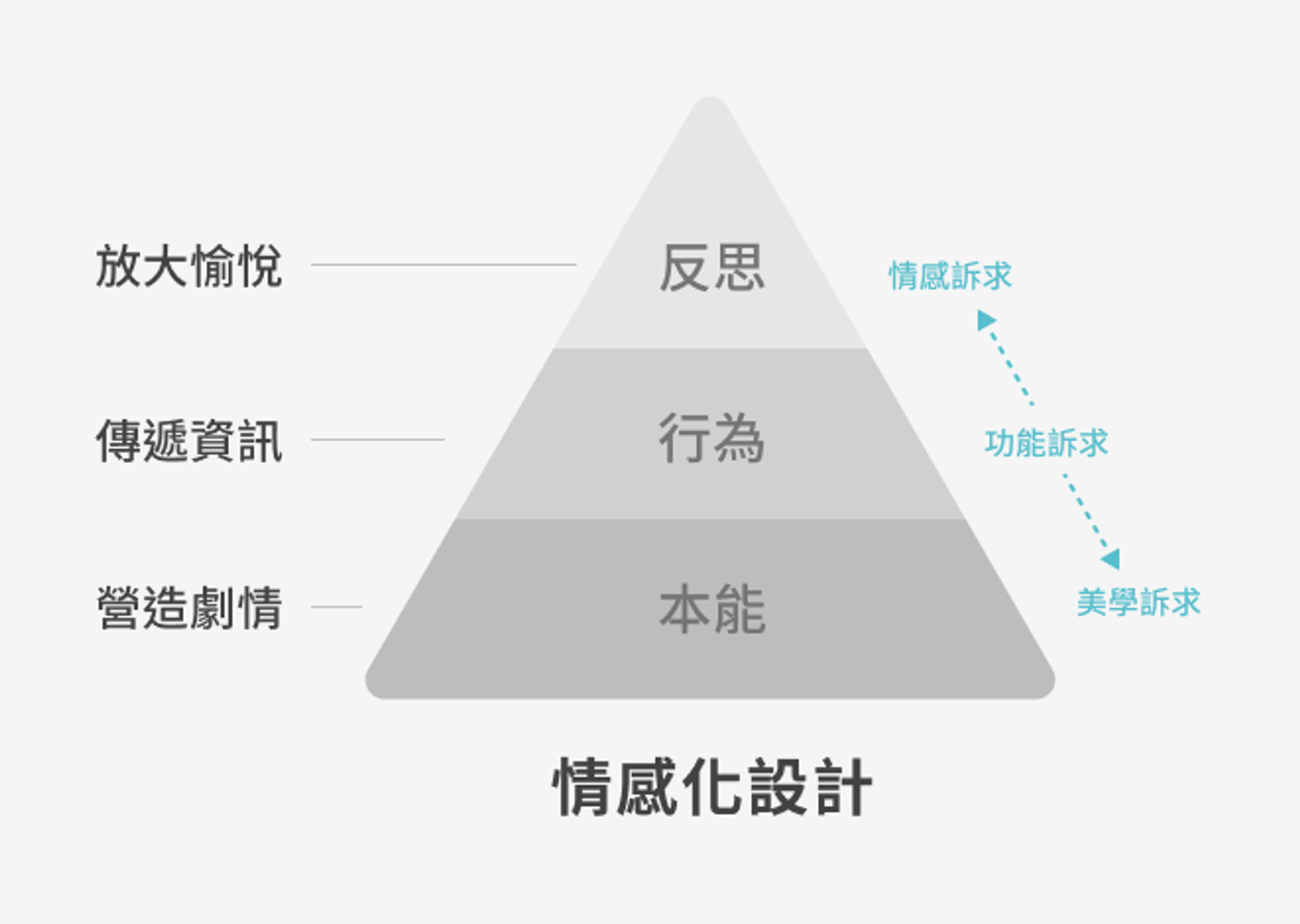
由於資訊安全對普羅大眾來說,是比較陌生的概念,遊戲中問答的題目與選項也比較艱澀,所以我將情感化設計的概念融入遊戲中,把資安知識精準且溫柔地傳遞給玩家。

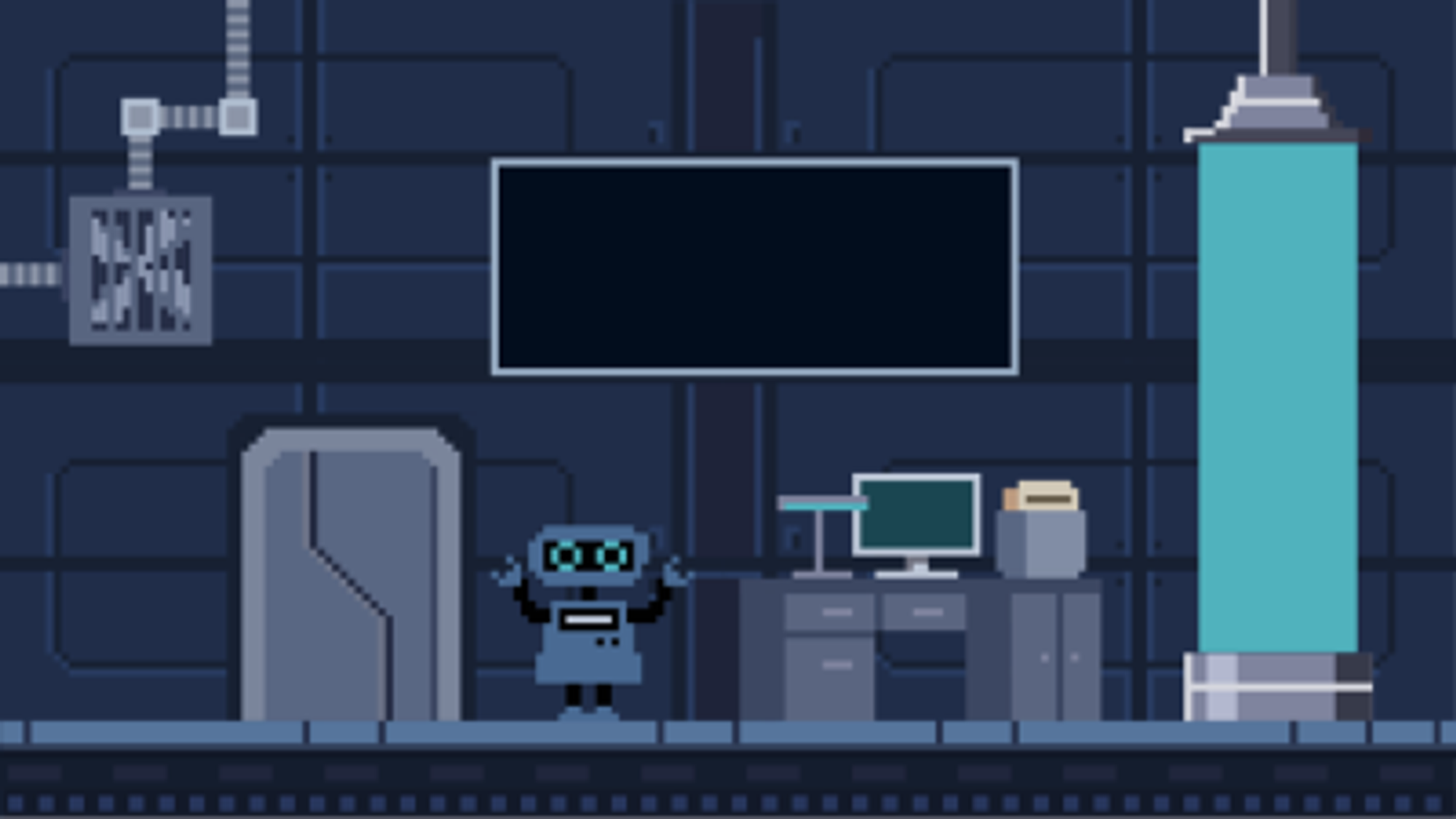
營造劇情
精準傳遞資訊
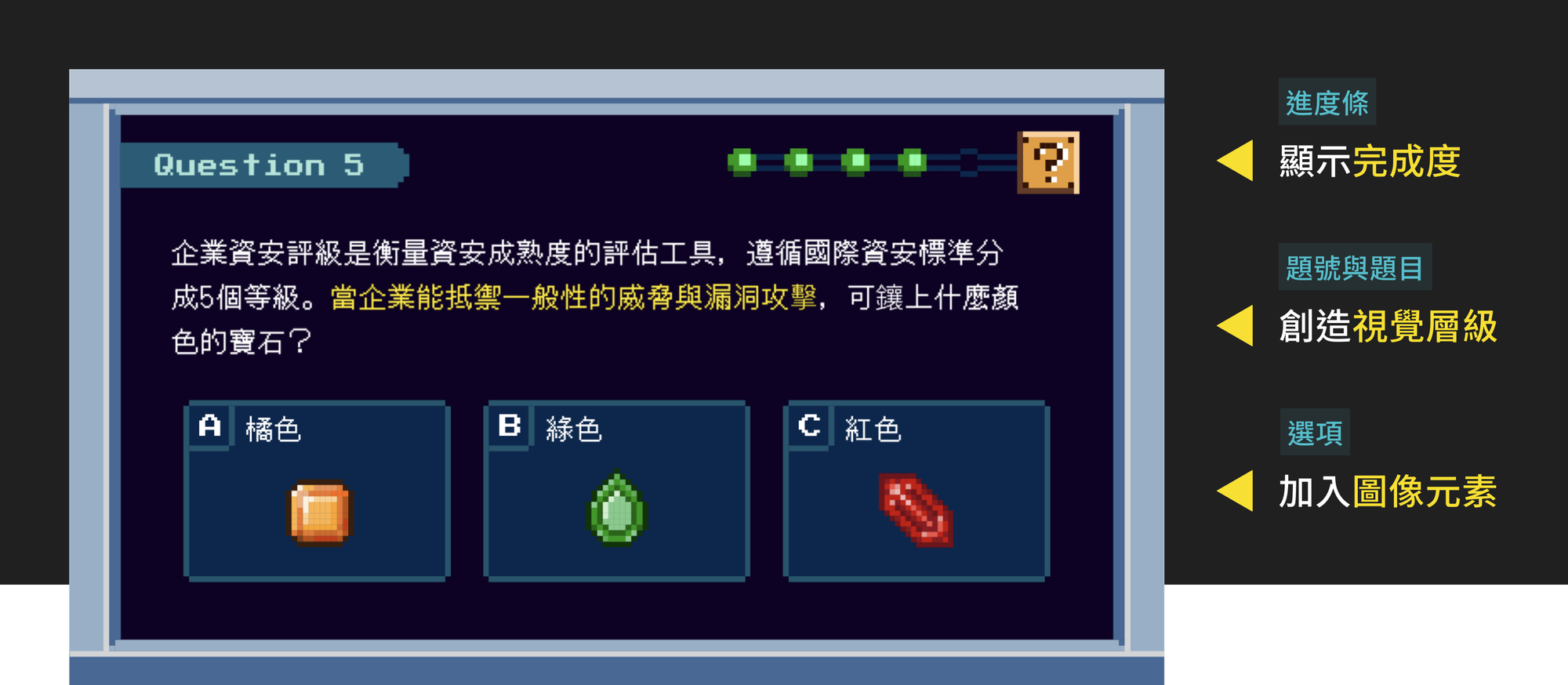
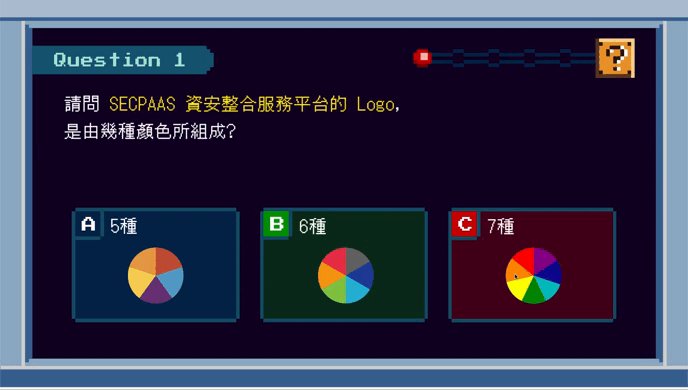
➊ 答題場景強化易讀性

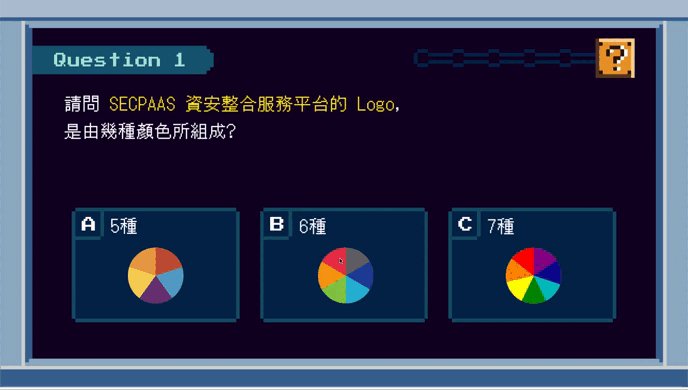
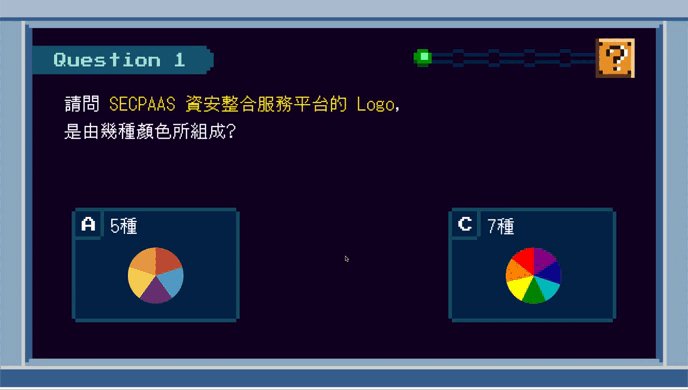
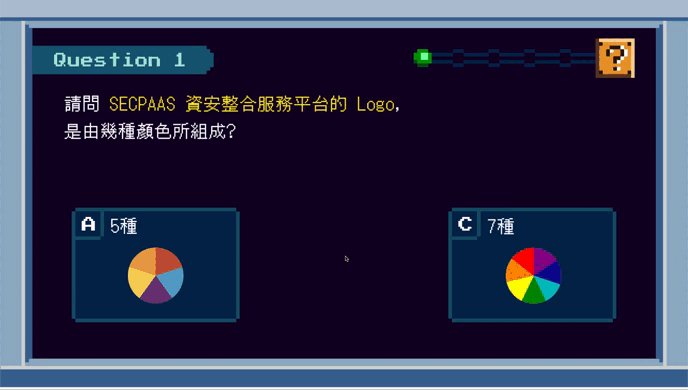
➋ 答題後公布正確答案
✅ 答題正確

❌ 答題錯誤

放大愉悅

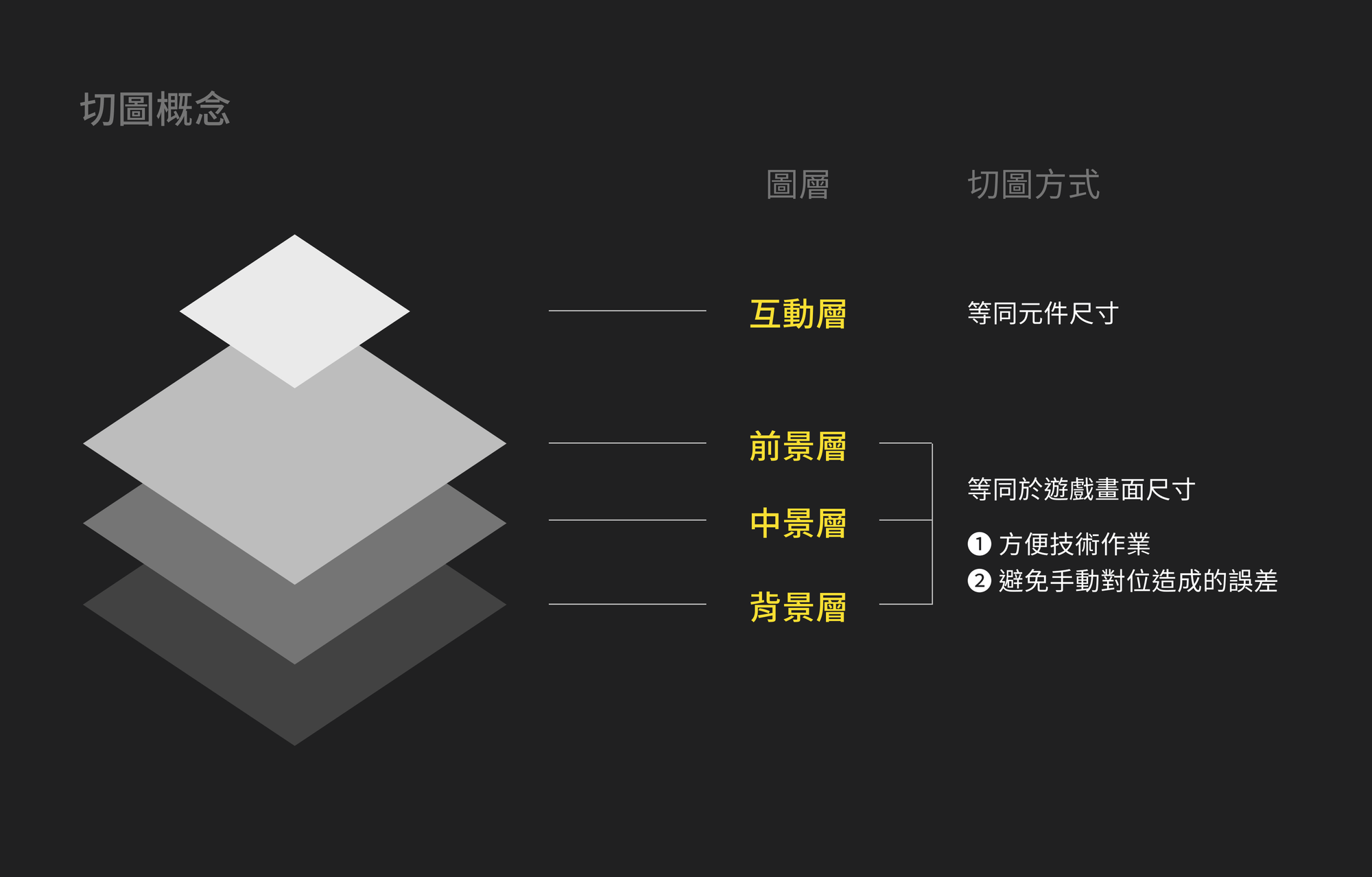
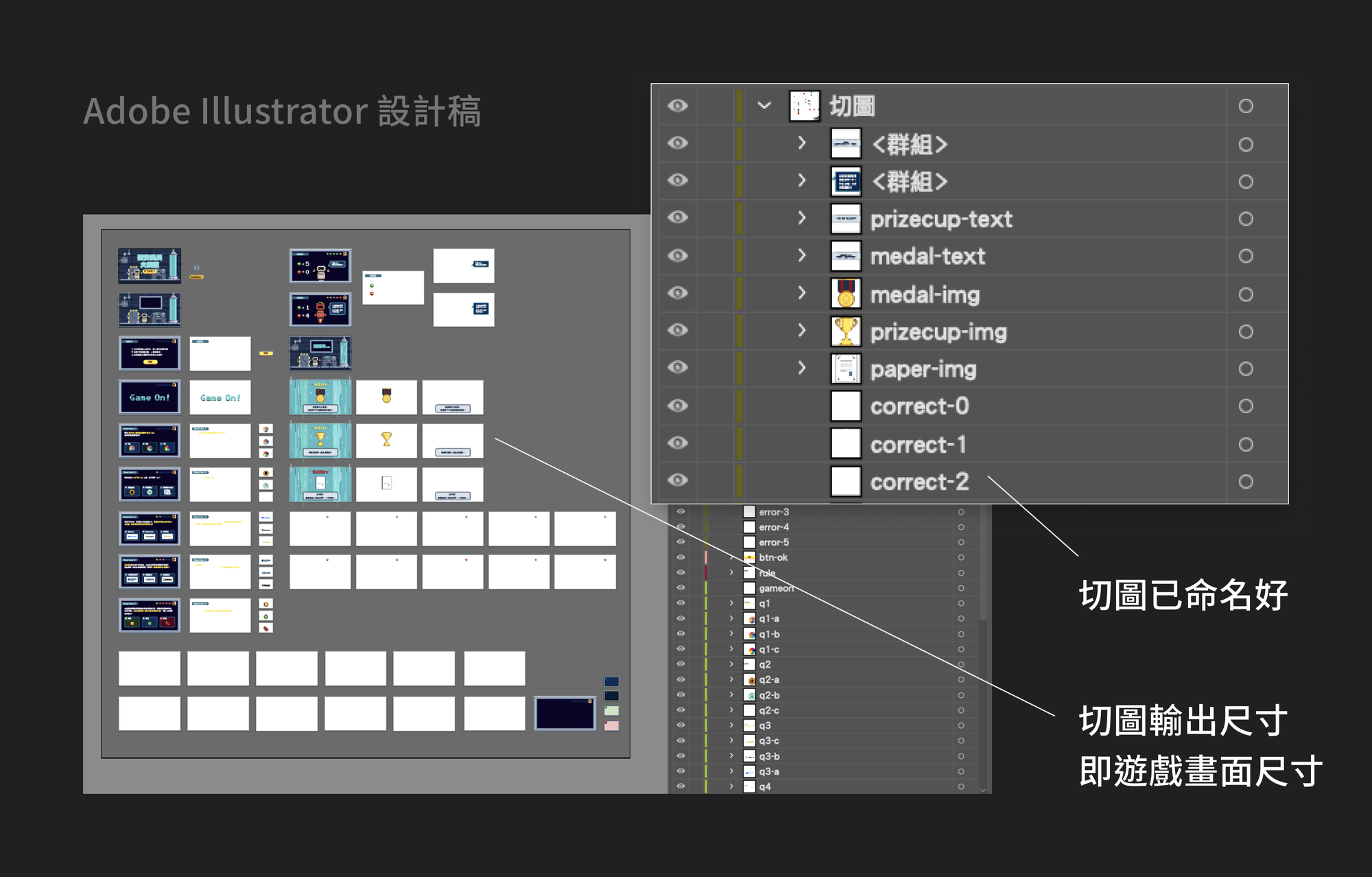
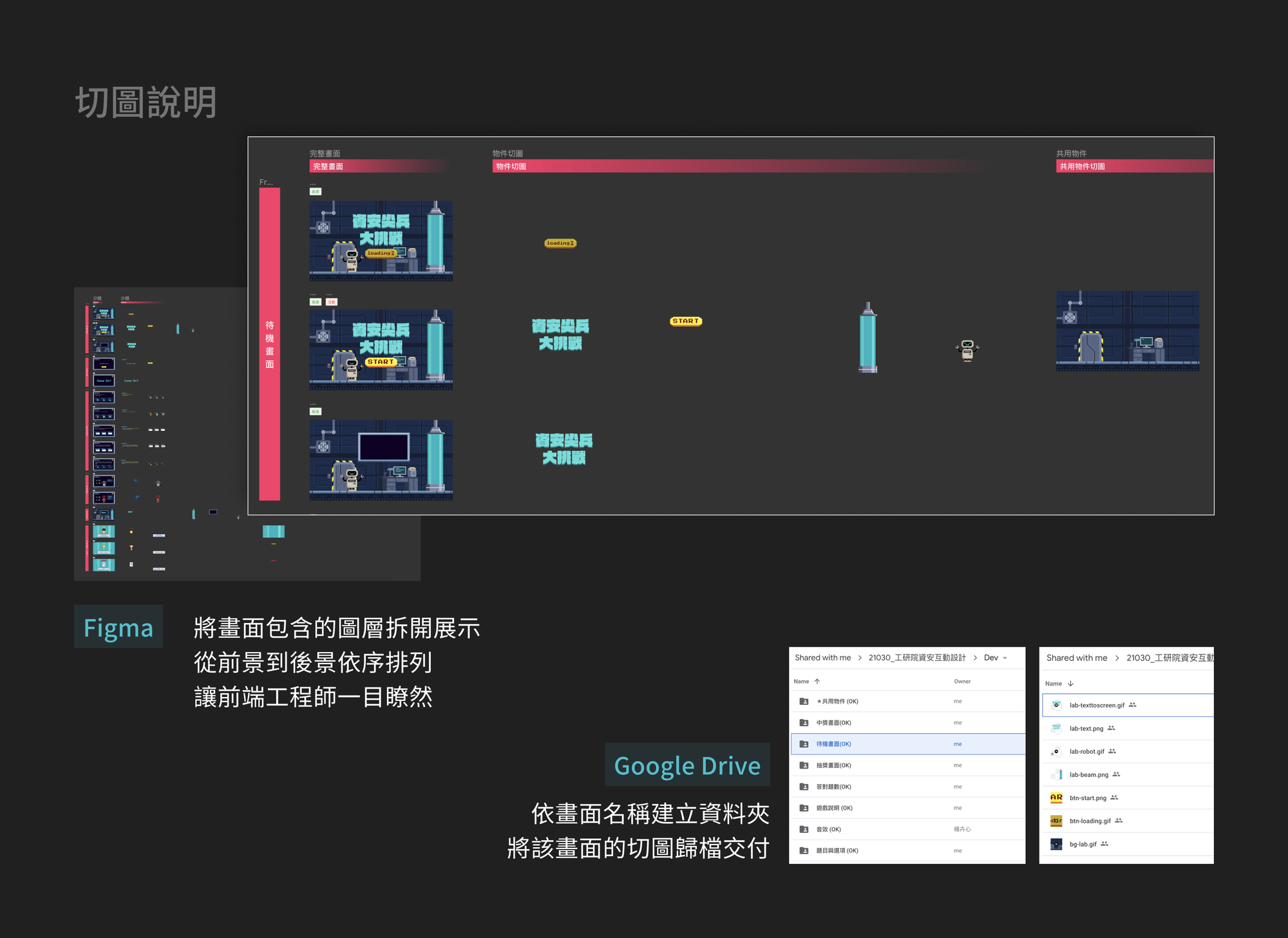
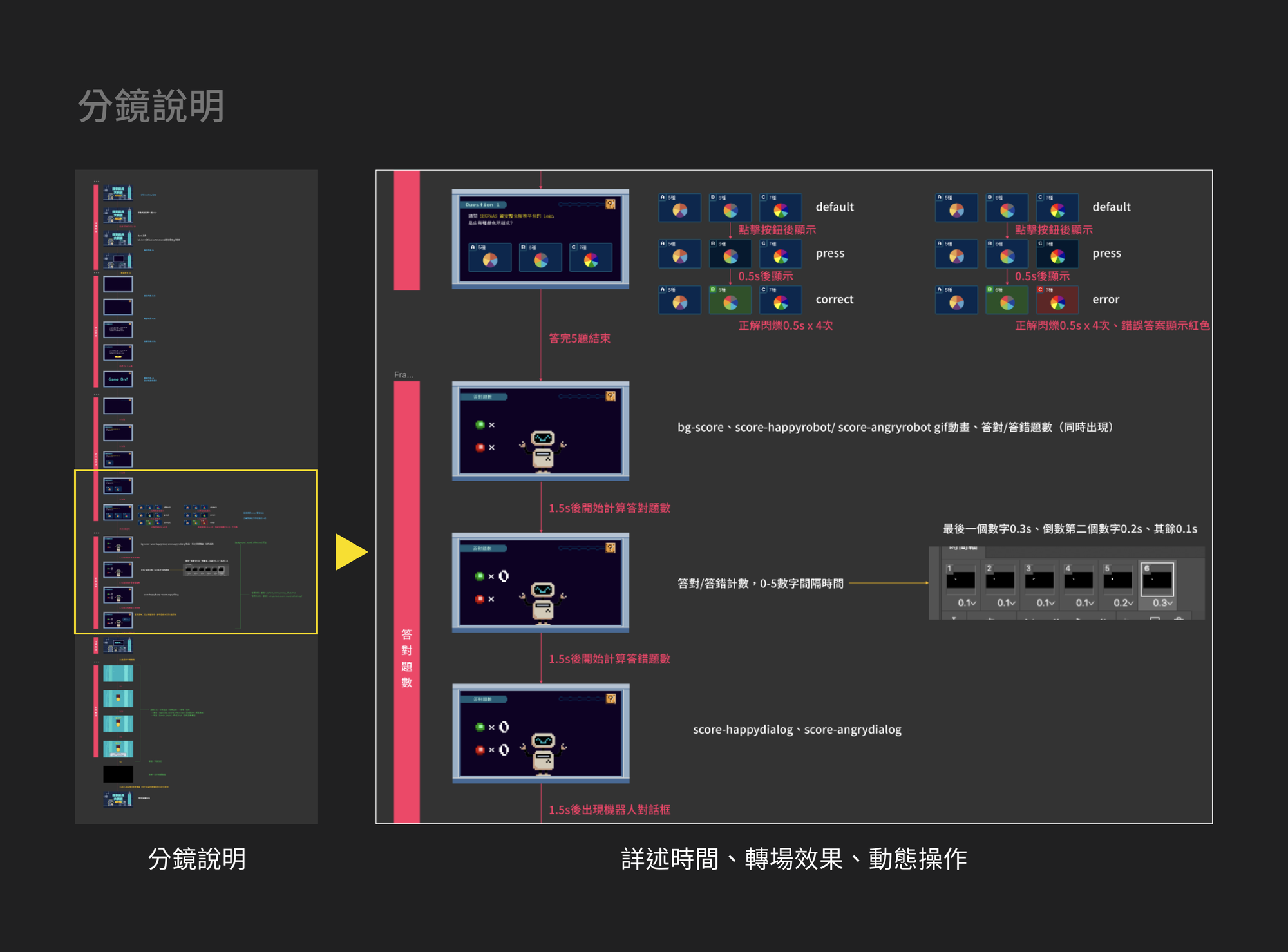
為了讓成品符合預期的效果,在設計過程中,我們持續與技術團隊溝通需求,使雙方的資訊平等,也讓設計端儘早了解技術上的限制;工程交付時,我們提供分類後的切圖,並搭配完整的設計稿說明,以便工程師更高效地展開工作。
在這個專案中,我們是這麼跟工程合作的:
客戶滿意度高,寓教娛樂效果好!
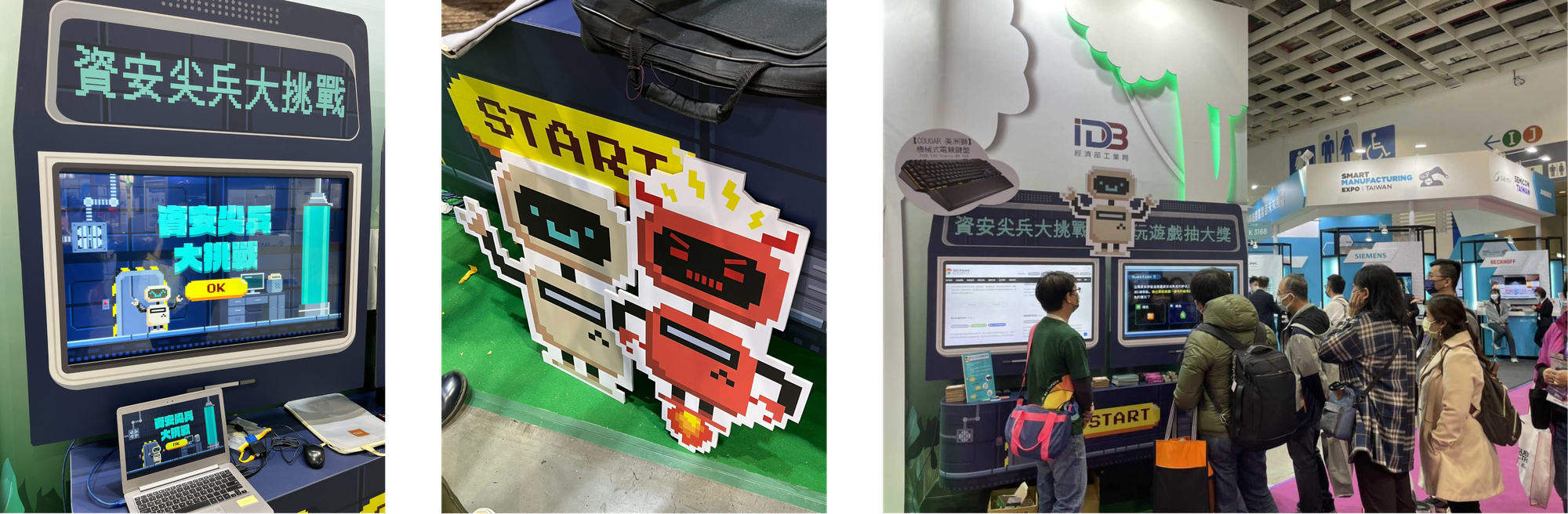
客戶對遊戲成品非常滿意,甚至向我們索取設計稿原始檔,用來製作展場攤位的裝潢物料。
客戶表示,有特色的攤位佈置吸引了觀展者駐足,許多玩家排隊挑戰遊戲,不僅拉近了工研院與一般大眾的距離,更透過遊戲寓教於樂,將資安資訊傳遞給玩家們。

➊ 從客戶的需求出發,換位思考
客戶對於「未答題全對」的角色造型,與團隊意見不同,我的想法是:目前的用戶體驗設計強調「以人為本」,身爲乙方公司的設計師,這個「人」除了是用戶外,還得是客戶。客戶之所以提出意見,是因為他有商業或業務上的隱性需求,這時設計師需要換位思考,取得商業與用戶體驗之間的平衡點,在不影響用戶體驗的情況下滿足客戶需求。
➋ 及早了解技術上的限制,並提供完整的設計稿
工程師是把想法實現的人,為了讓最終成果能符合設計師的期待,設計師可以儘早與技術團隊溝通想法,了解技術上的限制與時間成本。交付設計稿時,也應提供易讀、標注清晰、描述清楚的設計稿,加快工程師對設計需求和細節的理解。
➌ 帶人之前,先帶心
這是實習生第一個實作專案,雖然想積極表現,但他更擔心自己會做不好,最終心態便會趨向保守。發現了這個現象後,我幫助實習生細化任務、訂下每個進度的工時和完成度,並告訴他遇到問題可以怎麼處理。在清楚了專案的藍圖與階段性任務後,實習生有了心理安全感,便願意做更多假設與嘗試,最終順利完成專案。