諮商管理系統-後疫情時代的「輔導服務科技化」
⛳ 解決「紙本文件管理不易」的問題,使諮商資源被更有效地管理與運用
🗓️ 專案期間
10 天
2022-07-20 至 2022-08-01
👥 專案團隊
UIUX 設計師-Cindy 👈
UIUX 設計師-Anna
產品經理-Michael
前端工程師-Sunny
後端工程師-BoBo
📑 我的任務
- 跨部門溝通
- 指導設計師
- 繪製流程圖、角色權限圖
- 審核設計稿
💼 客戶
台灣某大學院校
背景- 疫情期間,大學生缺乏正常的社交活動和群體生活,導致憂鬱、焦慮感增加
- 台灣某大學院校,希望建構諮商管理系統,幫助校方與心理師管理案件與文件,讓諮商診療資源能獲得更妥善地運用
痛點- 紙本文件整理耗時、管理不易
- 缺乏直觀的數據統計結果
目標上線一個諮商管理系統,將輔導服務科技化,使諮商資源被更有效地管理與運用
行動- 繪製泳道圖、功能地圖明確客戶需求
- 基於原子設計的概念規劃組件
- 請設計夥伴繪製組件與設計稿
專案成果- 專案於 2022 年 8 月 1 日正式上線,距離開學日還有三週的時間,預留給:
- 技術做 Bug 修復
- 校方做教育訓練
經歷了漫長的 Covid-19 疫情,大學生憂鬱、焦慮感顯著增加,諮商服務供不應求。
本案的客戶 —— 台灣某大學院校,希望在新學年開始前,可以建構一個諮商管理系統,幫助校方與心理師管理案件與文件,讓稀少的諮商診療資源能獲得更妥善地運用。

客戶目前的諮商流程,存在一些問題:
紙本文件整理耗時、管理不易
校方與心理師需要花大量時間處理紙本文件,但在堆積如山的文件夾中調閱檔案耗時費力,甚至有內容錯漏、檔案遺失的風險。
缺乏詳細的數據統計
在諮商流程的各節點,目前缺乏將結果落成直觀數據的能力,無法幫助校方精確地掌握校內輔導狀況,或近一步調配輔導資源。

上線一個諮商管理系統,將輔導服務科技化,使諮商資源被更有效地管理與運用
我們的假設:
將紙本文件數位化,讓使用者可以快速搜尋、查閱、編輯諮商表單,節省管理文件的時間。
根據不同維度(學制、學系、性別…)統計諮商數據,幫助使用者快速掌握師生的諮商需求。
在專案準備期了解設計上的限制,可以幫助我更有效率得展開工作。
時間成本因為客戶希望系統能在新學年度上線,所以專案時程只有一個月,跟技術長協調時間後, 設計團隊需要在 10 天交付設計稿,才來得及在開學前開發完成。
技術資源因為時間有限,技術團隊決定用 Laravel Nova 來搭建後台,亦即設計師需要在 Nova 的組件規範下繪製設計稿。
要設計符合需求的系統,必須先瞭解目前的諮商流程,但客戶沒有提供詳細的資料,所以,這就是我們的起點。
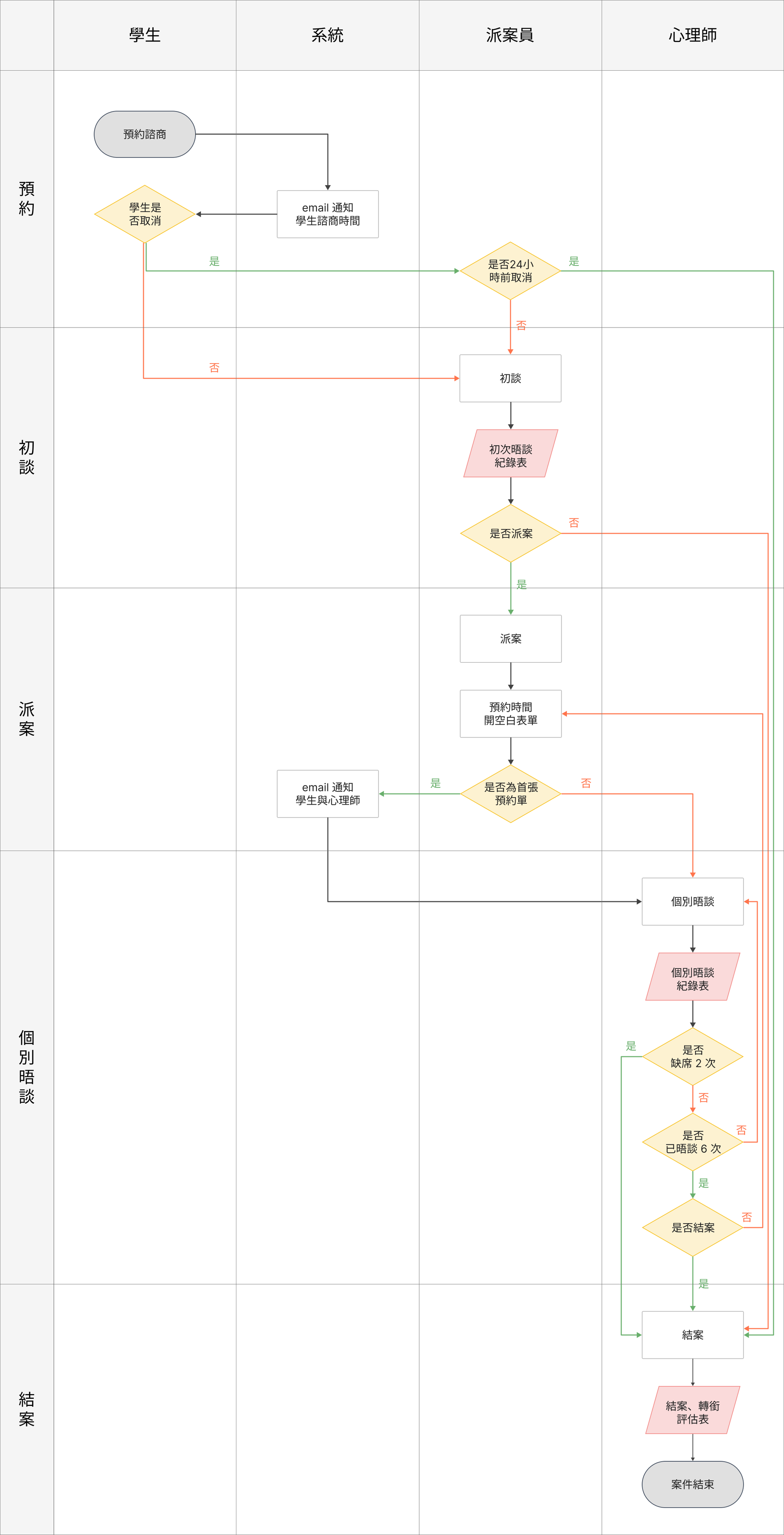
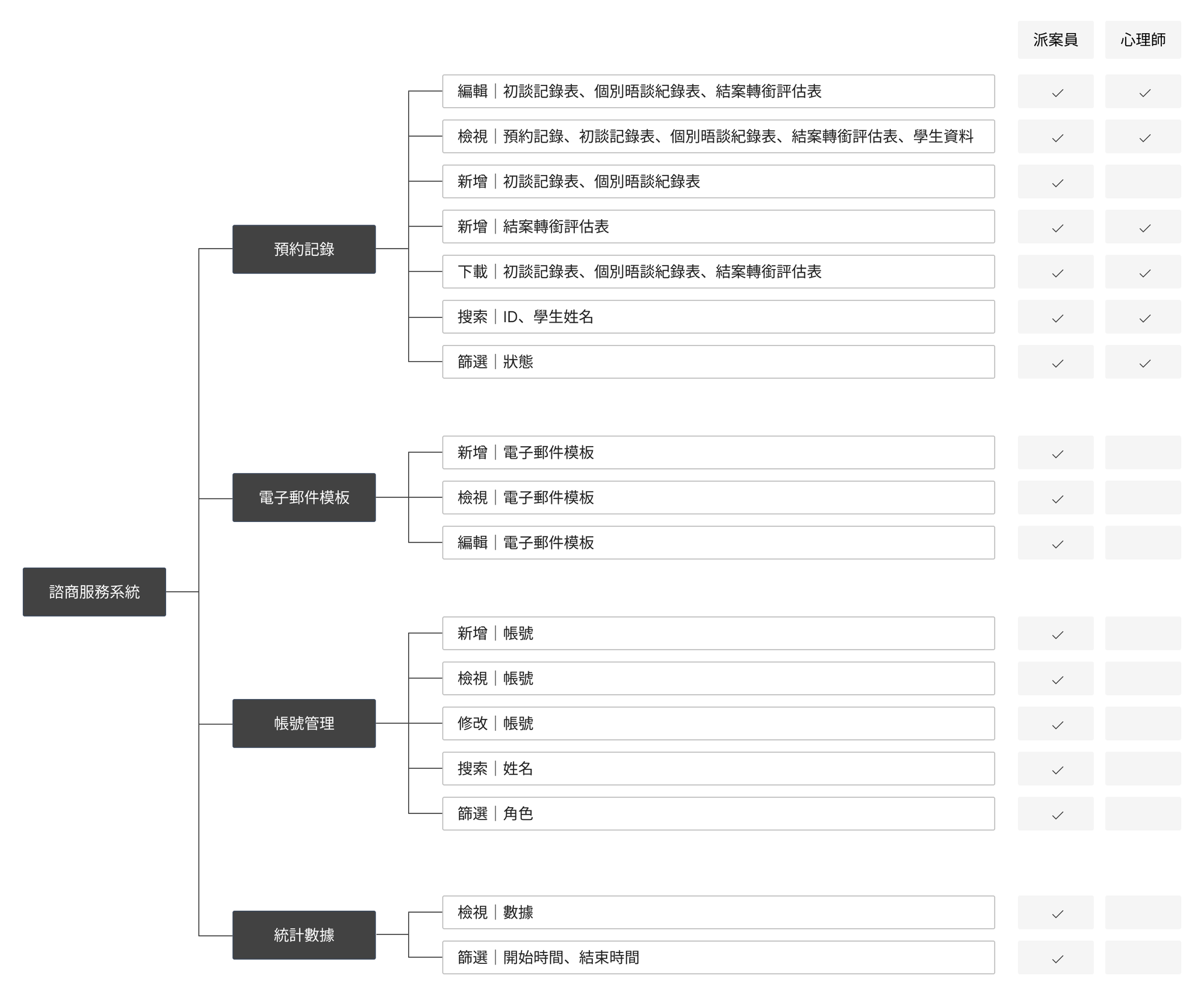
在公司制度上,PM 是每個專案對外的唯一窗口,設計師需要透過他們和客戶溝通。我將 PM 轉述的流程,繪製成泳道圖與功能地圖,這兩個工具可以幫助我:
- 整理設計思路、發現待釐清的問題
- 與內外部利益相關者達成共識,避免溝通上的資訊落差
客戶確認需求後,並不是馬上開啟 Figma 畫設計稿!我帶領設計師夥伴,按照下列的步驟來規劃系統組件:
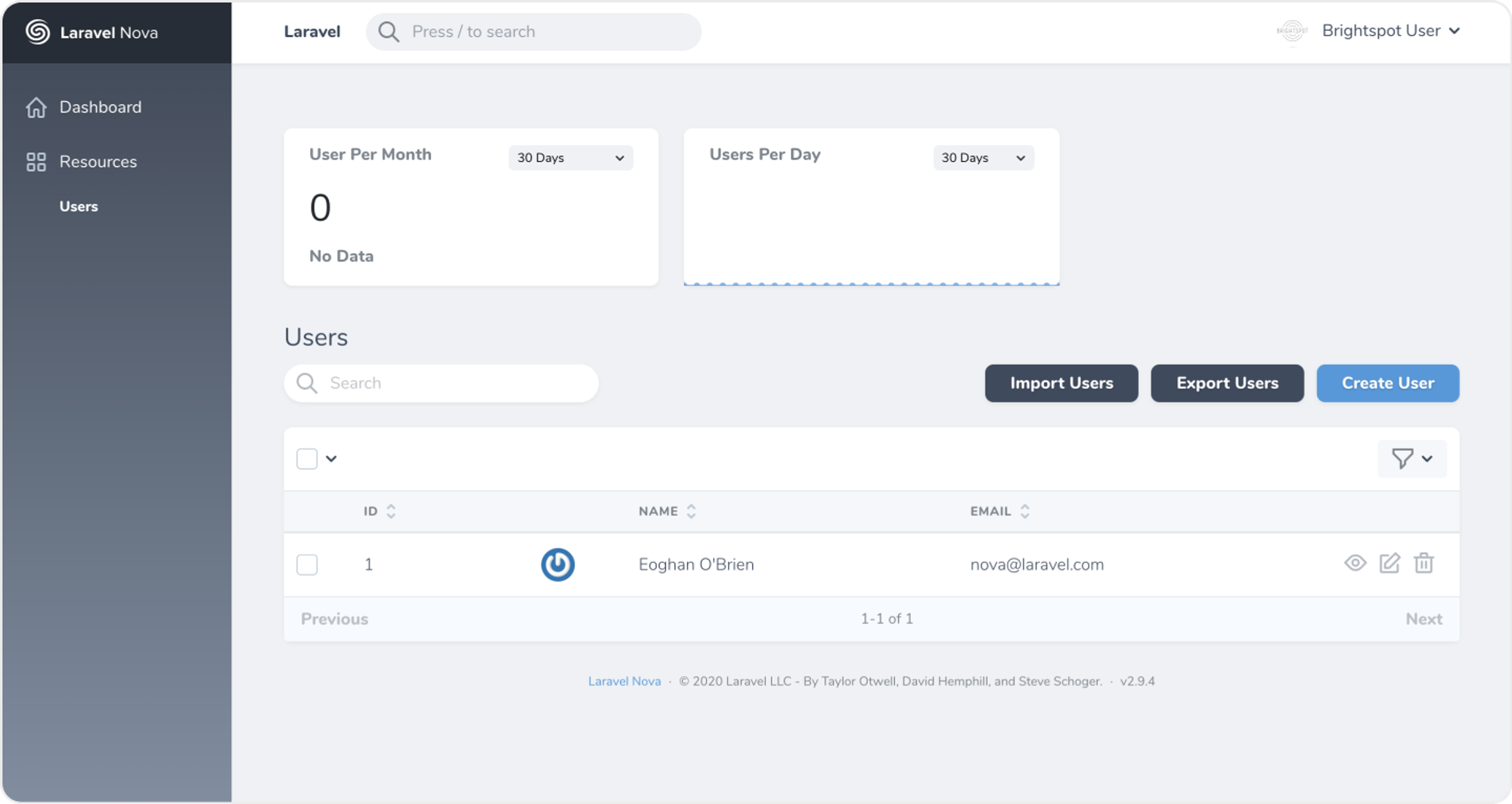
❶ 研究 Nova 介面、交互方式
目的:透過實際操作來瞭解 Nova 的規範與限制,避免設計出難以執行的交互方式。
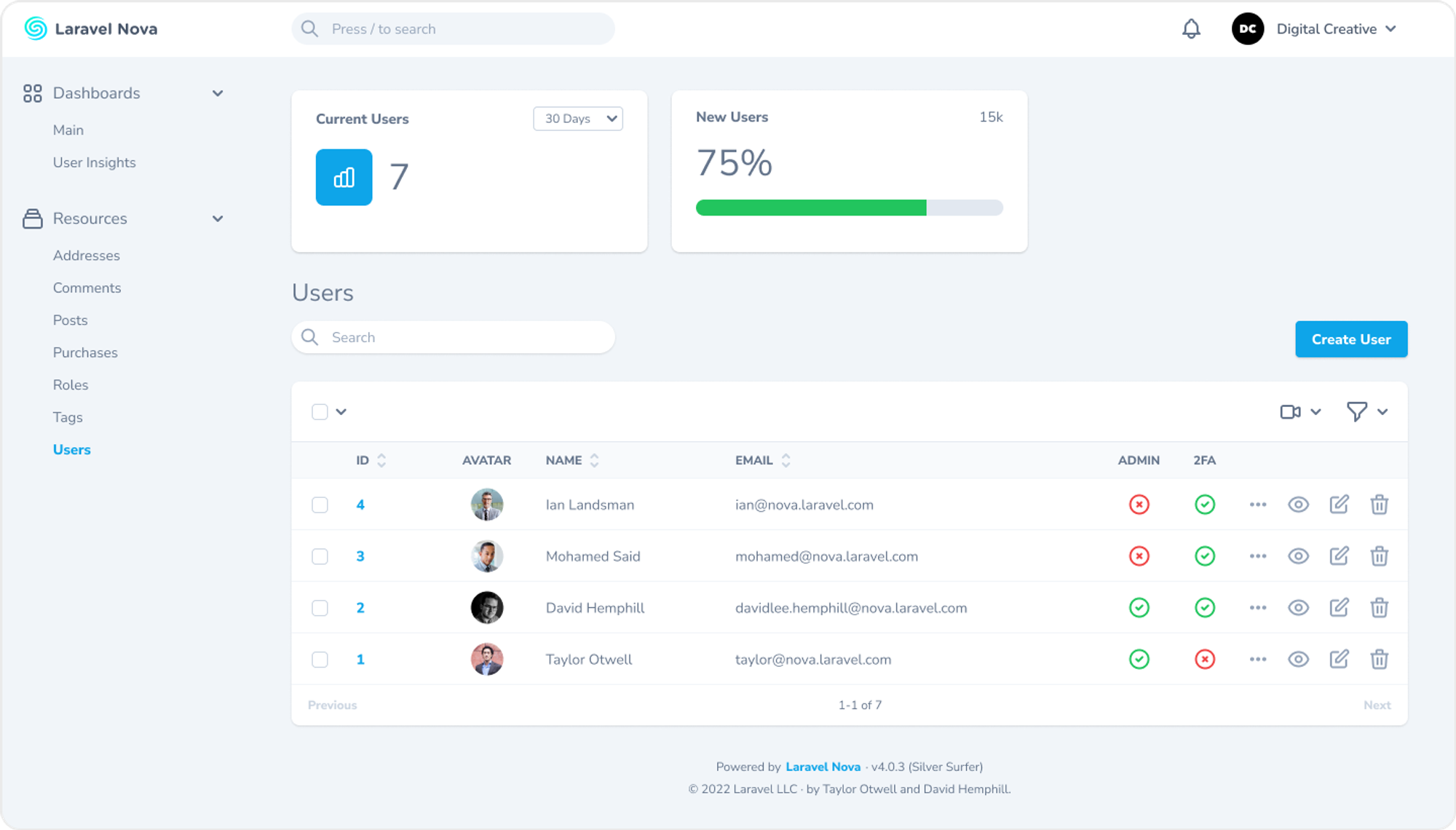
方式:請技術團隊提供一個用 Nova 開發的專案,我和設計夥伴利用 15 分鐘的時間來快速體驗。
❷ 在 Figma Community 搜尋 Nova UI Kit
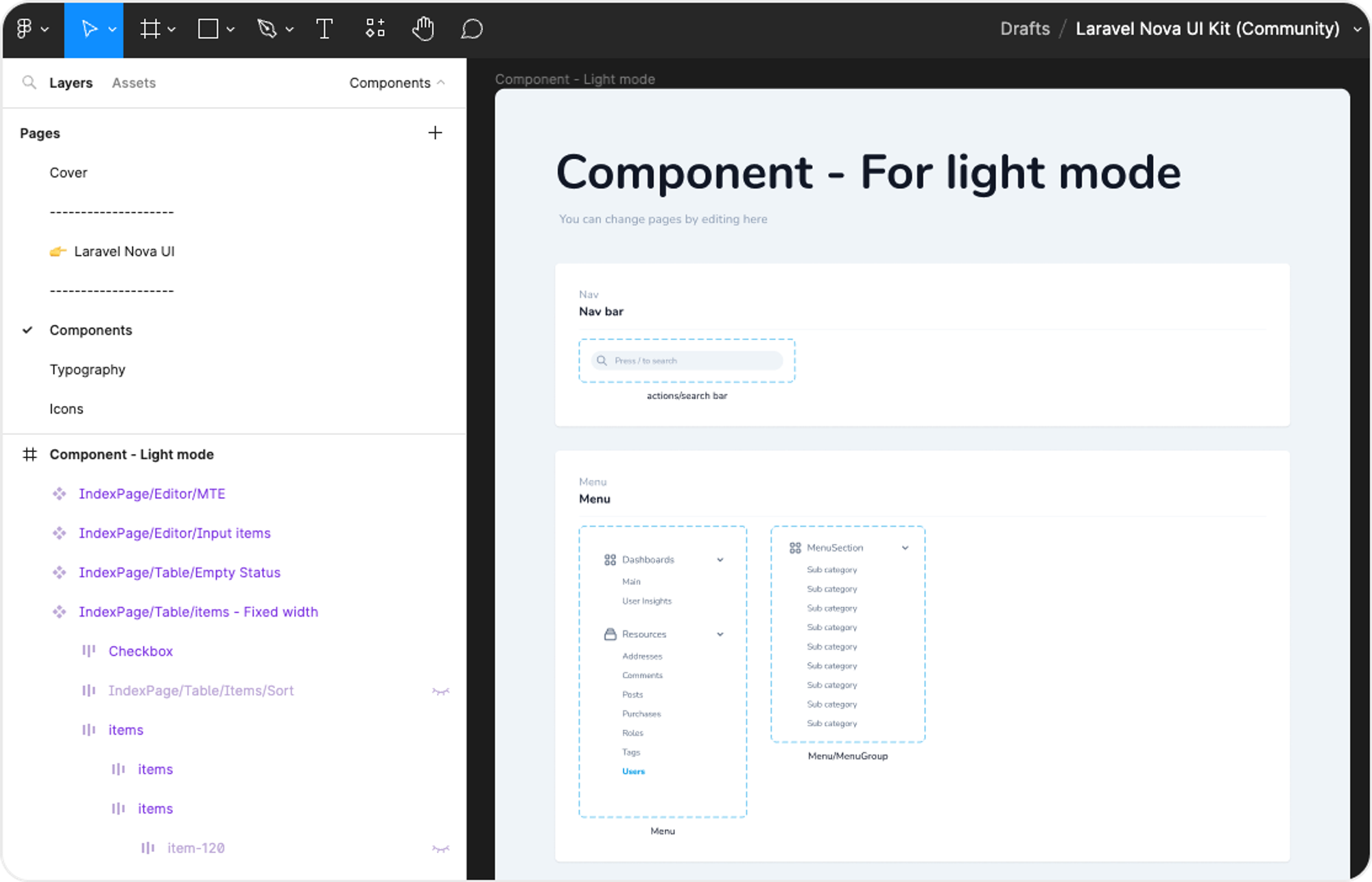
接著,在 Figma Community 查找是否有現成檔案可以直接使用,同時研究別人如何繪製 Nova 組件。
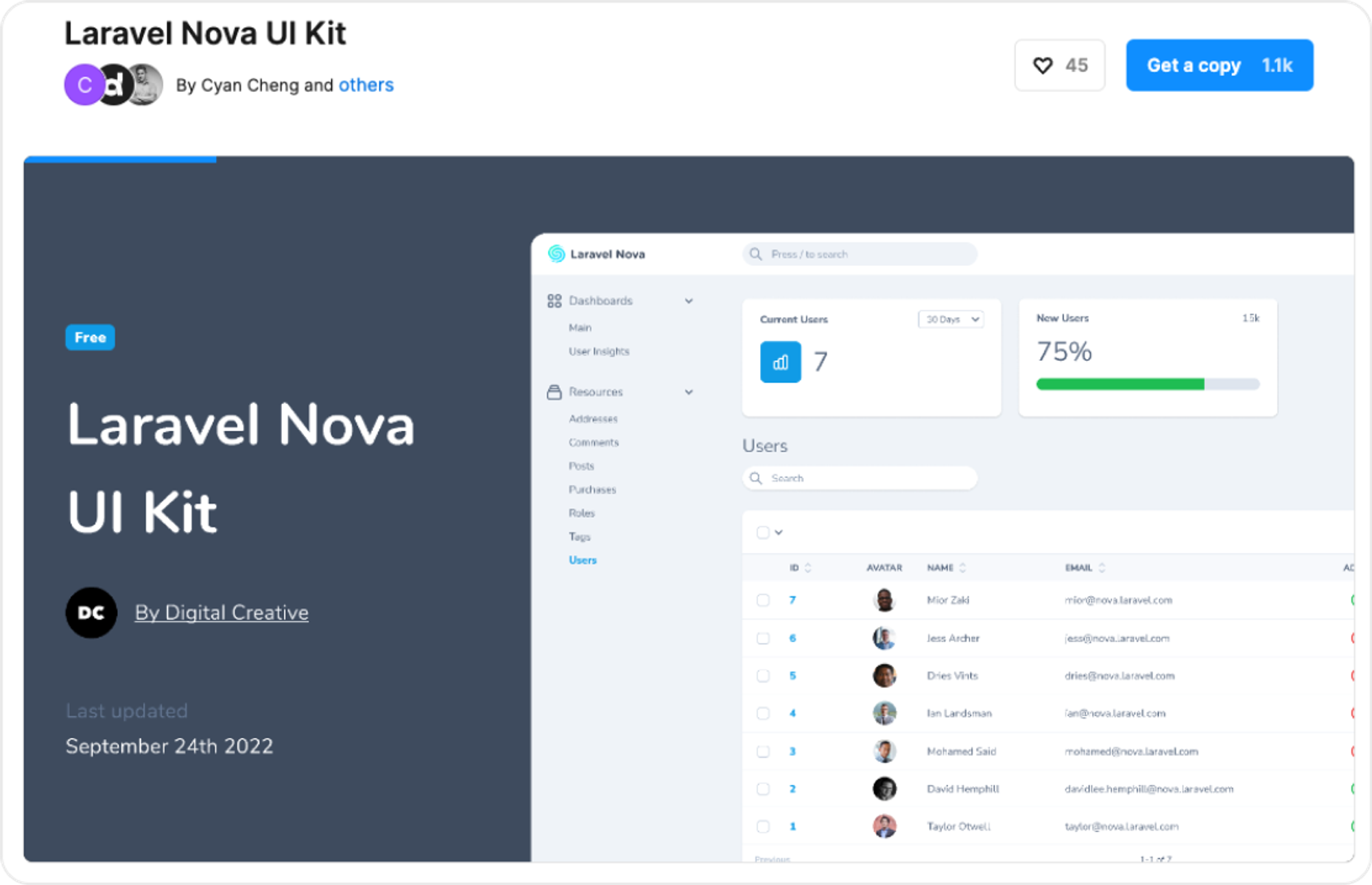
我們搜尋到由 Digital Creative 團隊提供的「Laravel Nova UI Kit」,檔案內已根據 Nova 規範,整理出對應的 Components 與 UI。


但這份檔案的介面,與我們方才實際操作的後台有些不同,而設計稿對客戶來說是所見即所得,保險起見,所以我們向技術團隊確認:這份 UI Kit 是否可用?得到的答案是「不行,需要將介面樣式調整成『技術團隊提供的後台樣式』」。
雖然無法直接套用 UI Kit,但可以在現有素材的基礎上做調整,也幫助我們節省了許多時間。也還好我們有實際操作後台並再次確認,而非找到 Laravel Nova UI Kit 檔案就直接使用。
▼ 技術團隊提供的 Nova 專案 UI
▼ Laravel Nova UI Kit 檔案的 UI

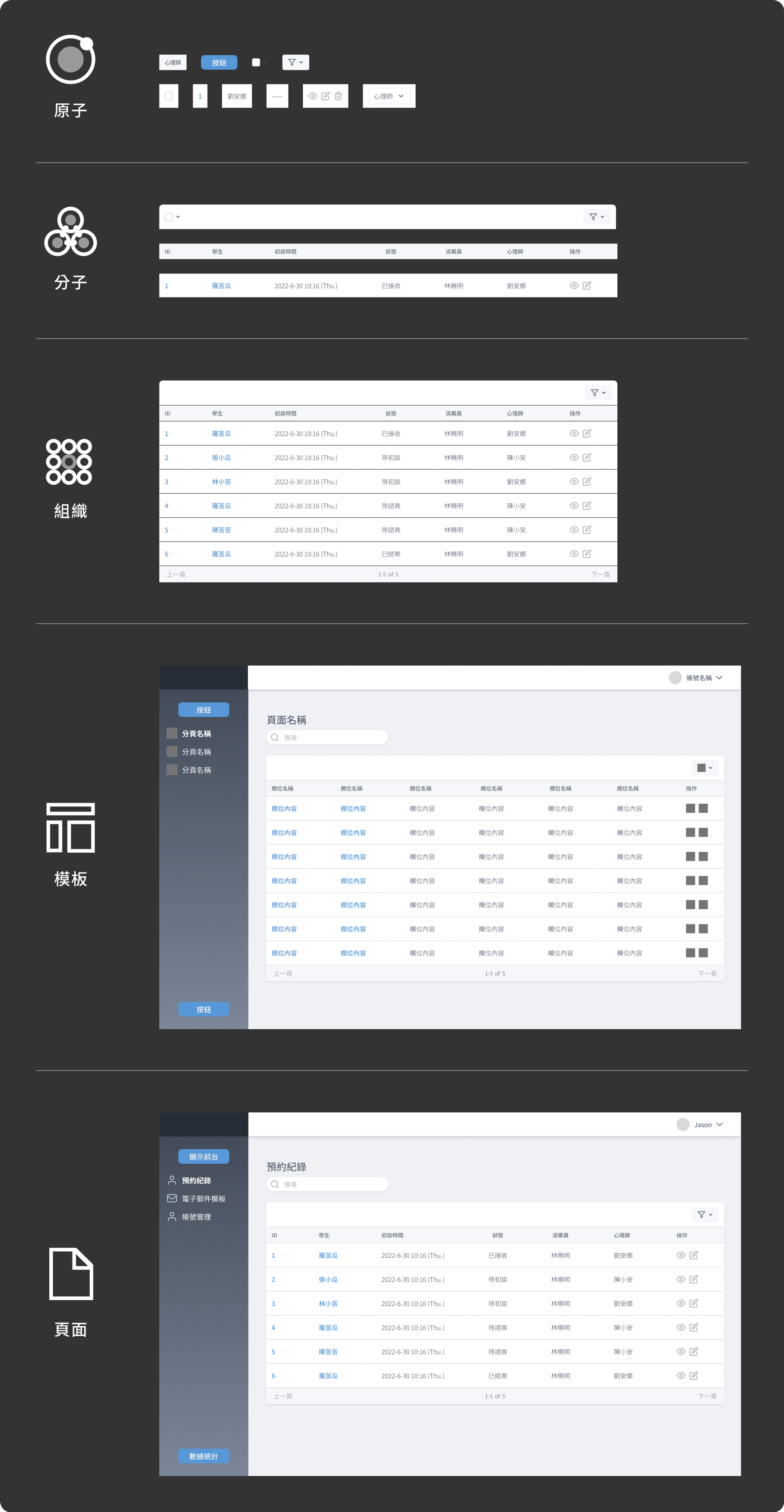
❸ 根據「原子設計」的概念規劃組件結構
這個階段,我主要關注兩件事:
- 易維護性:若設計人員流轉、專案易手,接手的人可以直接使用組件,不必再花時間整理。
- 可擴充性:若有專案也要用 Nova 搭建,或者本案客戶開了強化案,我們便可以直接使用這套組件做擴充。
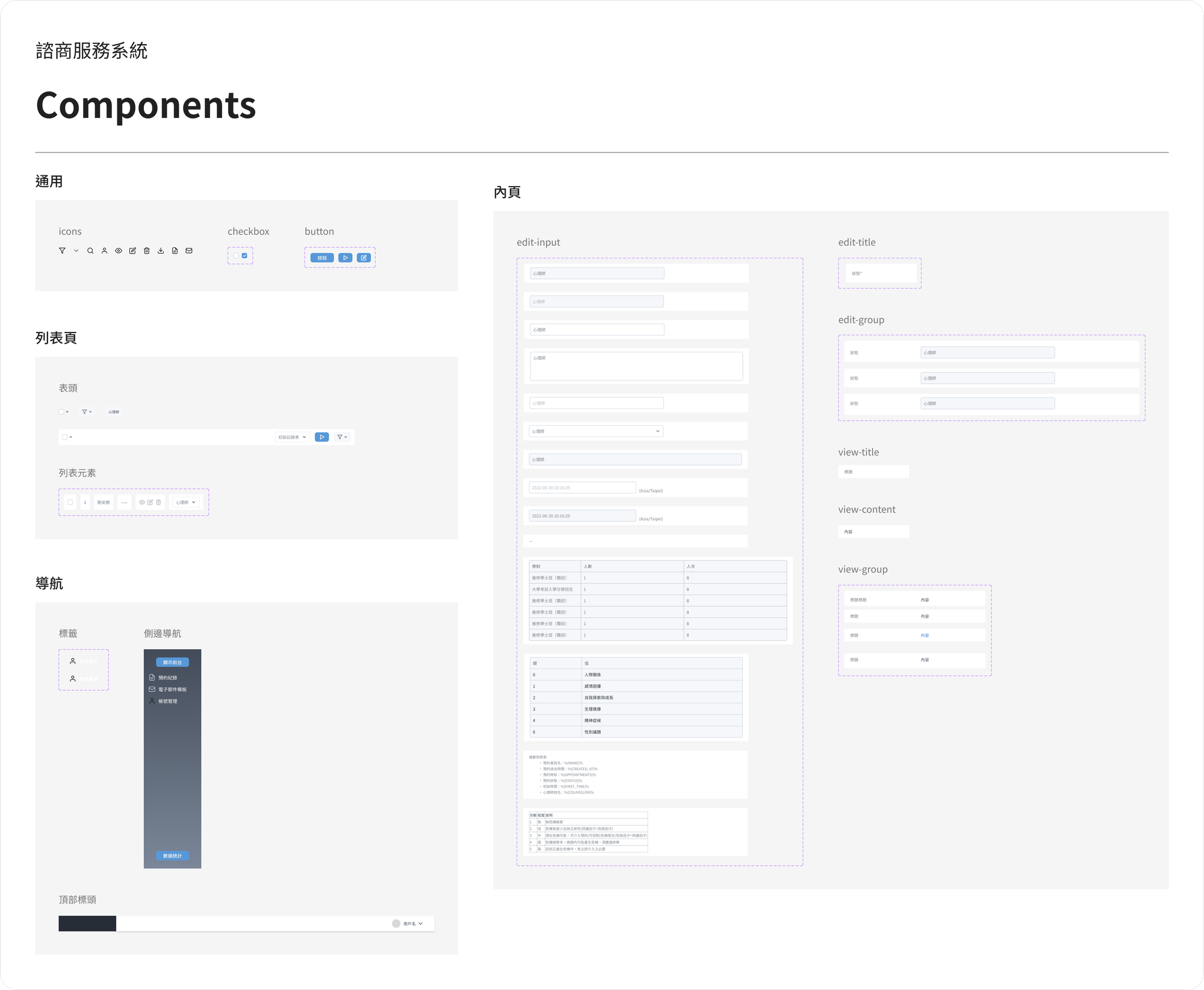
我和設計夥伴將 Nova 介面拆解到最小單位,明確了這套系統內的組件結構:

❹ 繪製組件
最後,由設計夥伴在 Figma 上將所有組件繪製完成。

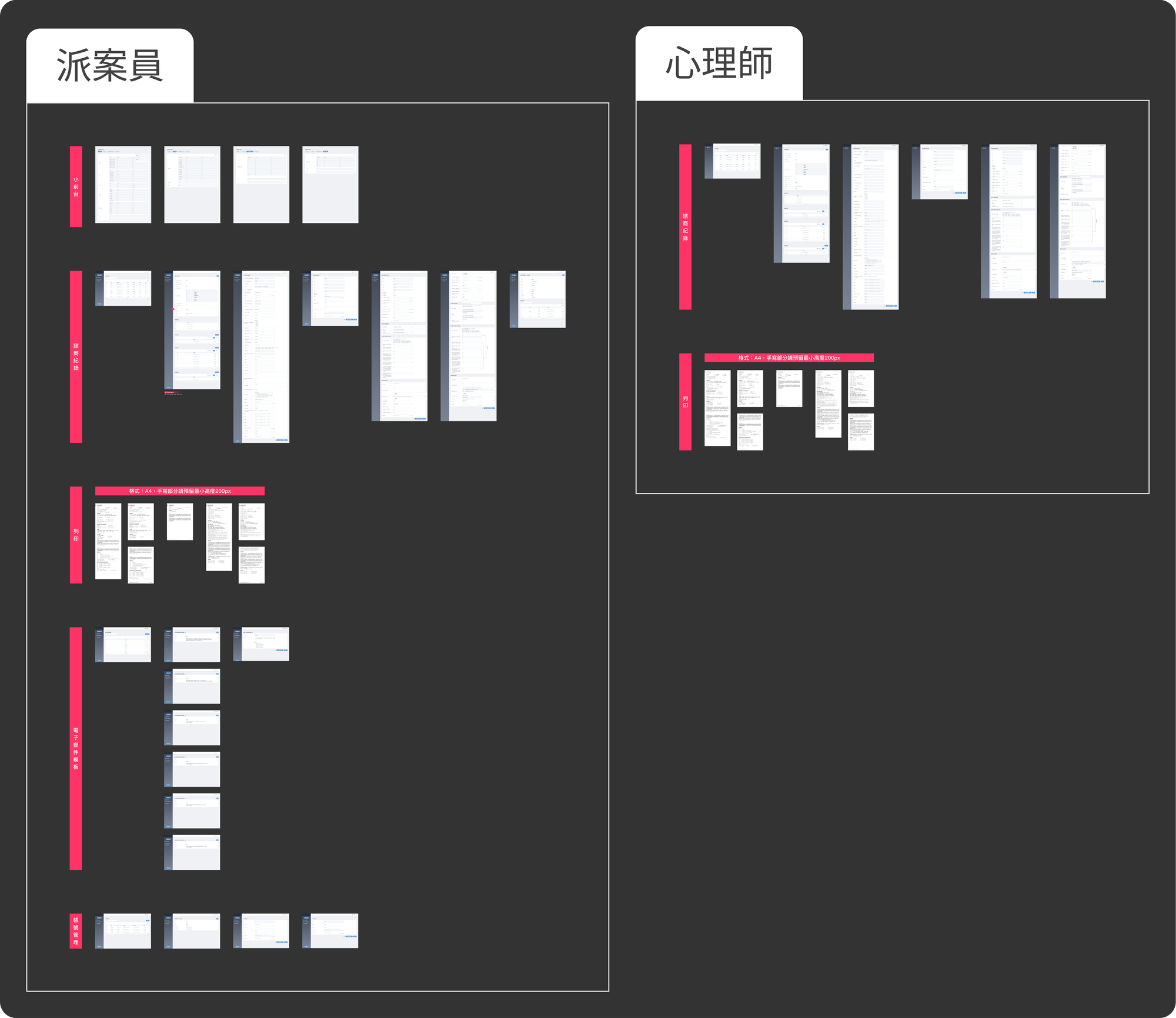
組件完成後,就可以按照各個角色及其權限,將組件拼裝成相應的頁面。
在整個設計過程中,我們持續與技術團隊保持溝通,只要碰到不確定或有疑惑的地方,便會馬上詢問。
由於 Nova 有些限制,繪製設計稿時我們遇到兩個問題:
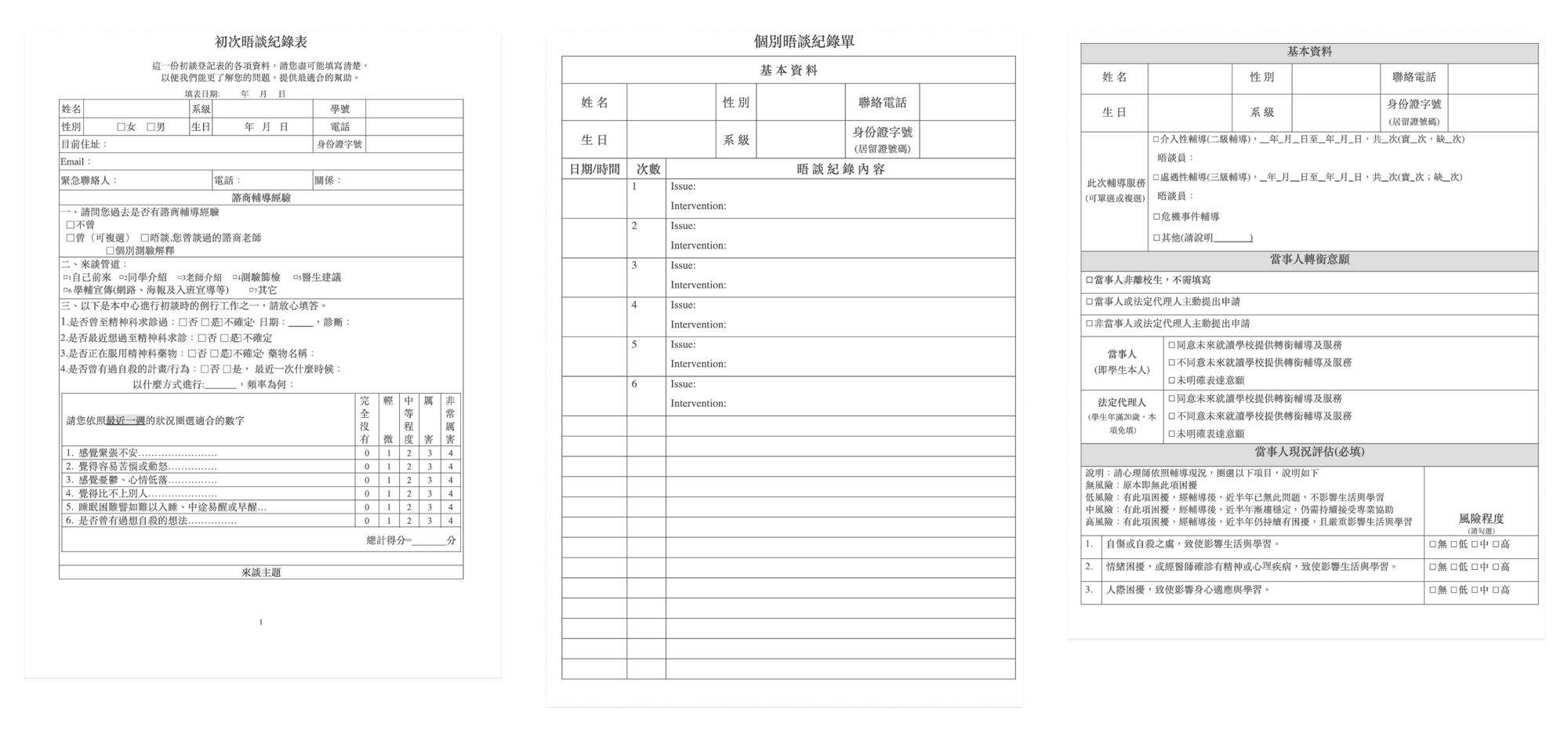
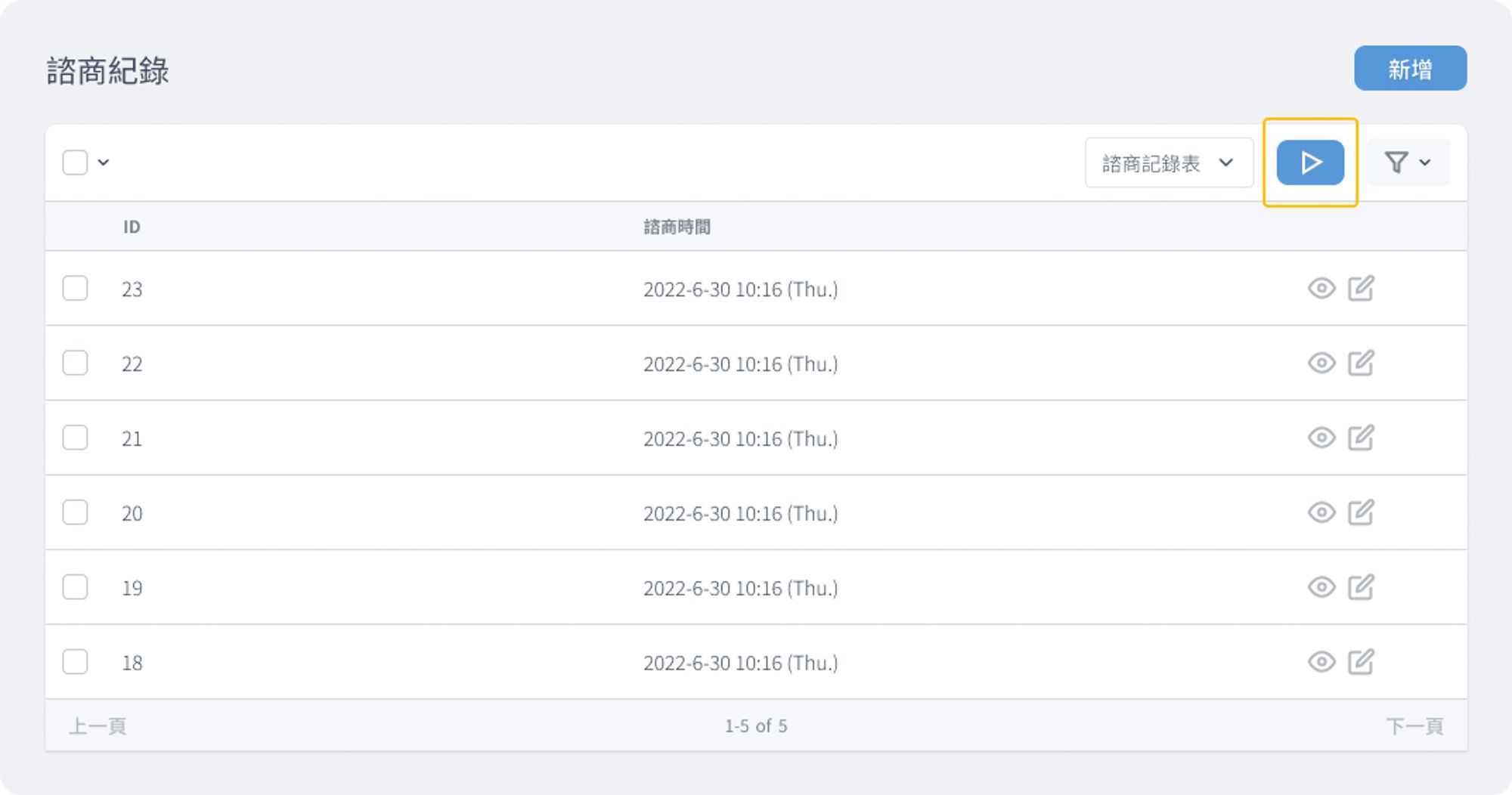
❶ 客戶需要列印功能,讓派案員和心理師可以手寫表單
Nova 無法在操作項添加列印功能,技術團隊建議:可以點擊表單表頭上的按鈕(黃框),將檔案打包成 zip 下載

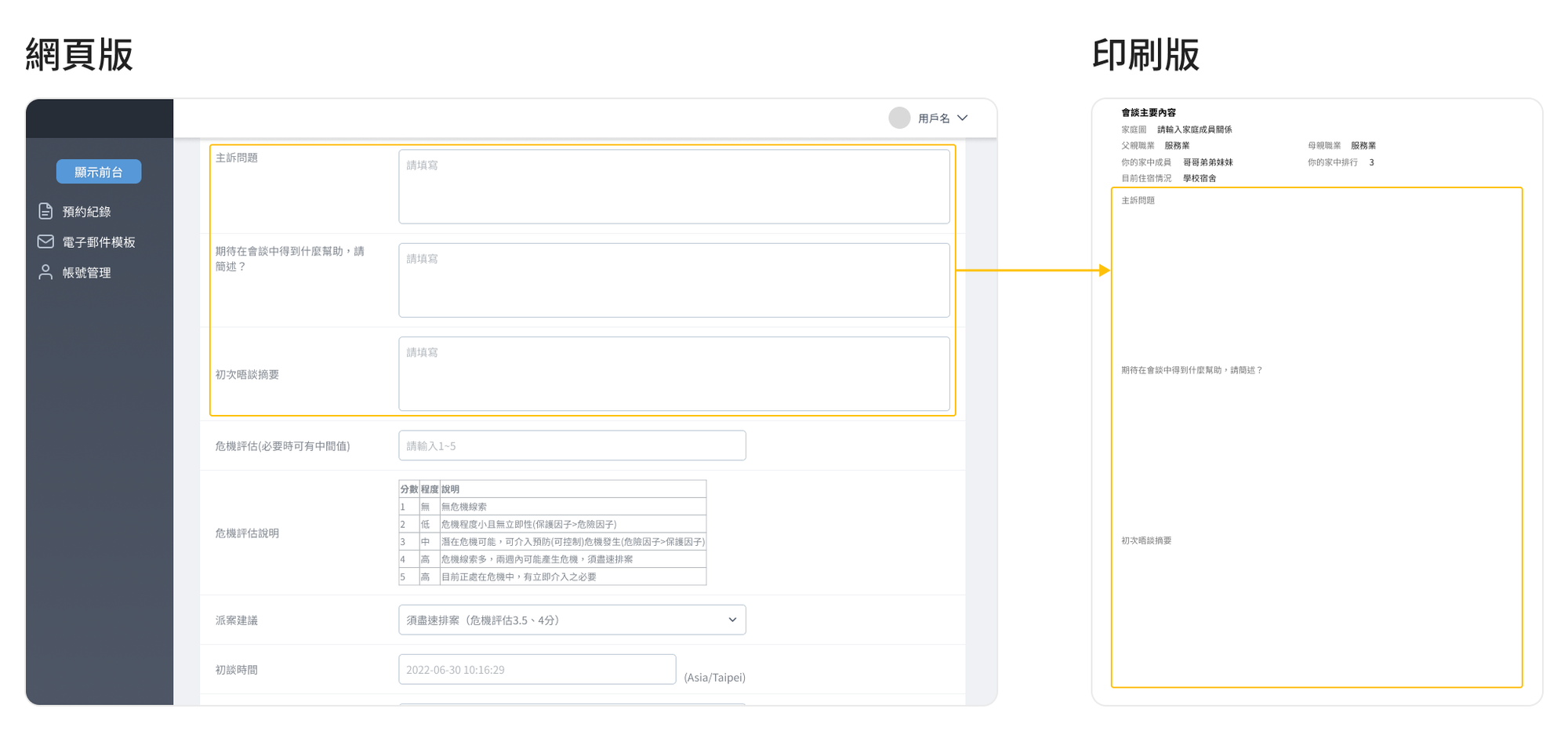
另外,目前欄位高度是為網頁版本設計的,如果要印出表單手寫,需要更充足的空間。我們便在設計稿上標注,請技術在 textarea 執行列印時,預留 200px(約 5cm)的高度。

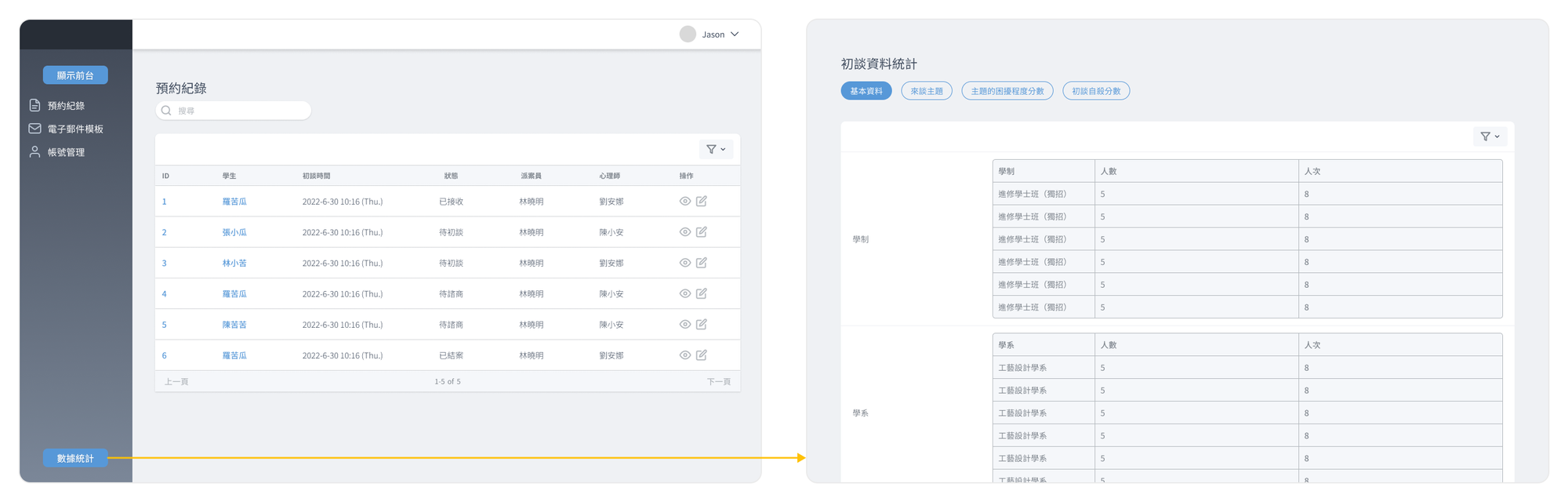
❷ 由於 Nova 套件限制,無法在系統內部展示統計數據
解決方法是:

到目前為止,客戶需求和頁面結構已經很明確了,所以這一步主要由我的夥伴來執行,我負責最後的設計稿審核。

由於時間非常緊湊,我們要最大程度的保證技術可行性。因此在整個設計過程中,我們持續與技術團隊保持溝通,只要碰到不確定或有疑惑的地方,便會馬上詢問。
專案於 2022 年 8 月 1 日正式上線,距離開學日還有三週的時間,預留給技術做 Bug 修復,以及校方做教育訓練
❶ 與技術團隊密切合作,確保設計符合技術可行性
在我任職的團隊裡,工程師們會使用各種套件來提高開發速度,幫助我們有效率地推出新產品。然而,這也意味著設計師的心態需要做出對應的調整。
身為設計師,我們希望為每個產品設計美觀的、適合的介面樣式,但若為了提升微幅的使用者體驗,而堅持讓工程師手刻畫面,進而增加技術團隊的開發成本,卻不能創造出相應的商業價值,那這機會成本就過高了。
設計師需要 在設計過程中平衡商業價值和使用者體驗,以確保設計的產品或服務能夠同時滿足「商業需求」和「使用者需求」,即在最小成本的情況下實現商業價值的最大化,這也是我們接受技術團隊使用 Laravel Nova 作為後台組件庫的原因。當然,設計師也需要清楚地了解套件的限制和缺點,與工程師保持緊密的溝通,以確保最終設計的產品符合實際開發需求。
❷ 活用設計工具,為團隊輸入關鍵信息
身為用戶的代言人,我們要關注不同角色的使用情境和需求、為用戶定制最適合的流程,以確保產品的可用性和簡潔性。
諮商管理系統中有四個角色,而我們的核心任務是 —— 透過適當的方式捕捉關鍵訊息、輸入給團隊,並且精確地傳達用戶需求。在專案需求不明確、設計師也無法直接面對客戶的情況下,我們透過泳道圖、功能地圖幫助 PM 向客戶溝通,在有限的時間內釐清需求,最終讓產品在符合預期的時間交付給客戶。

_1.png?table=block&id=c9440817-32fa-43f3-8f96-3c9368348d14&cache=v2)