
台灣設計、日本品質!為日本公司打造獨特的形象網站
⛳ 以「優化使用者體驗」、「整合資訊架構」、「強化企業形象」為基點,進行全方位的規劃和設計,透過重塑形象網站,將 LinVisi 的理念與價值觀傳遞給社會。
🗓️ 專案期間
2 個月
2021-9 至 2021-11
👥 專案團隊
UIUX 設計、前端工程師-Cindy 👈
產品經理 — Robert
📑 負責任務
- 問卷設計與整理
- 競品分析
- 資訊架構規劃
- 使用者介面與體驗設計
- 前端程式碼
💼 客戶
株式会社 Link and Visible
背景Linvisi 舊的官網已上線 5 年,無論易用性或介面視覺,都落後於當前的設計趨勢,並與企業形象相牴觸
痛點舊官網上匱乏的資訊、過時的設計,讓合作企業質疑 LinVisi 是否有能力做數位化轉型
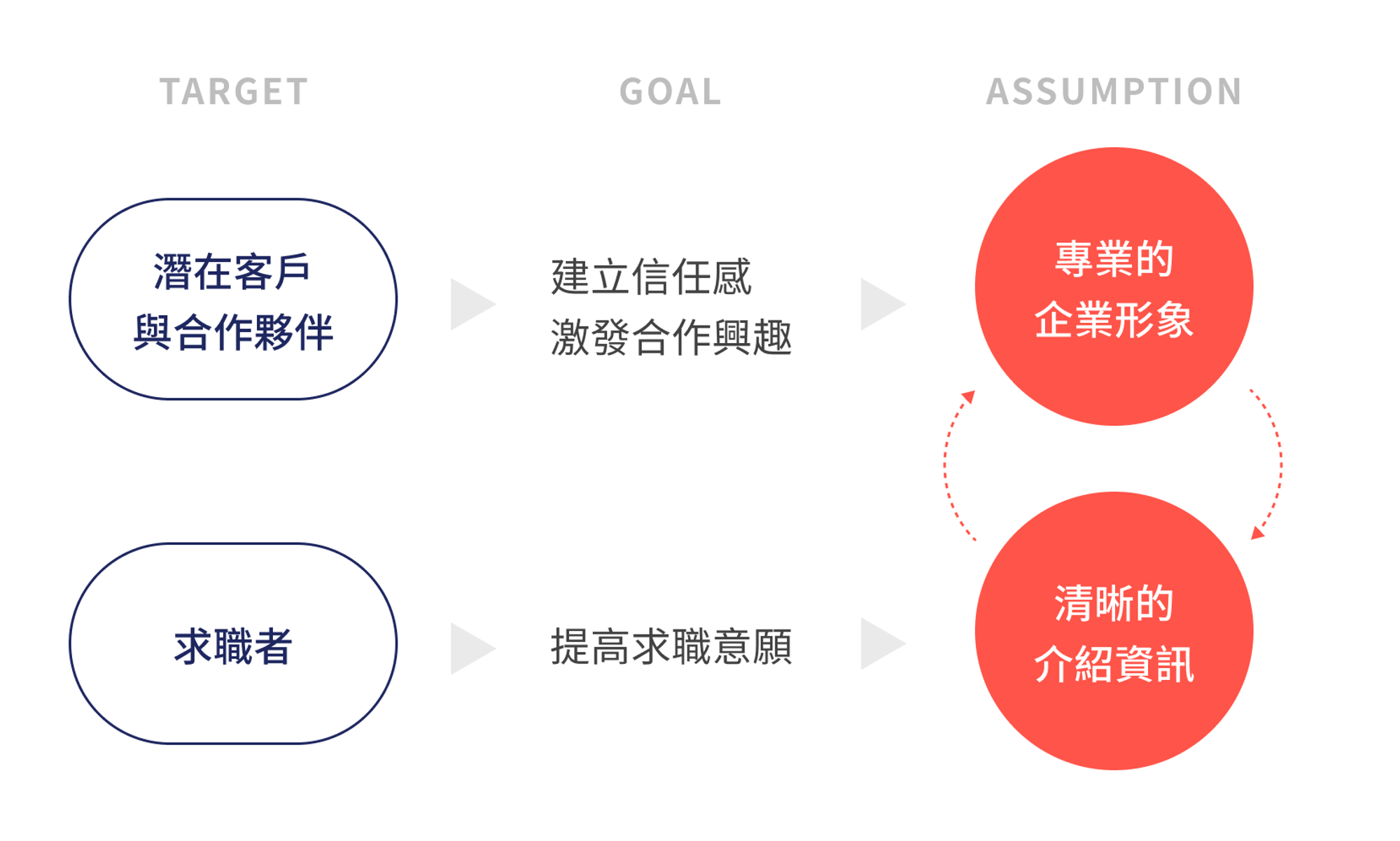
目標設計符合企業理念的網站,為 LinVisi 建立「活力、創新、專業」的形象、加深潛在客戶與合作夥伴信任感
行動- 優化使用者體驗:透過問卷、競品分析,深入了解 LinVisi 和網站訪客,定義出關鍵問題
- 整合資訊架構:整合客戶資料與研究結果,規劃網站架構與繪製線框圖
- 強化企業形象:以「熱情活力的群島 · 自由變幻的魚群」,將企業價值視覺化
- 用 Vue 2+ Tailwind CSS 進行前端程式碼編寫
結果

設計稿與前端程式碼交付後,客戶的工程團隊接手後端開發。
形象網站於隔年年初上線,第一階段上線設計稿的 20%。
客戶上線的版本官網連結:https://linkvisible.com/

Link and Visible(簡稱 LinVisi)是位於日本沖繩的資訊服務公司,主要業務是協助企業做數位化轉型。
公司文化強調「活力、創新、專業」,以最簡潔、高效的方式,向客戶提供可信賴的服務。「透過技術幫助客戶實現目標,並持續為社會創造正面價值」,是 Linvisi 始終堅持的企業理念。
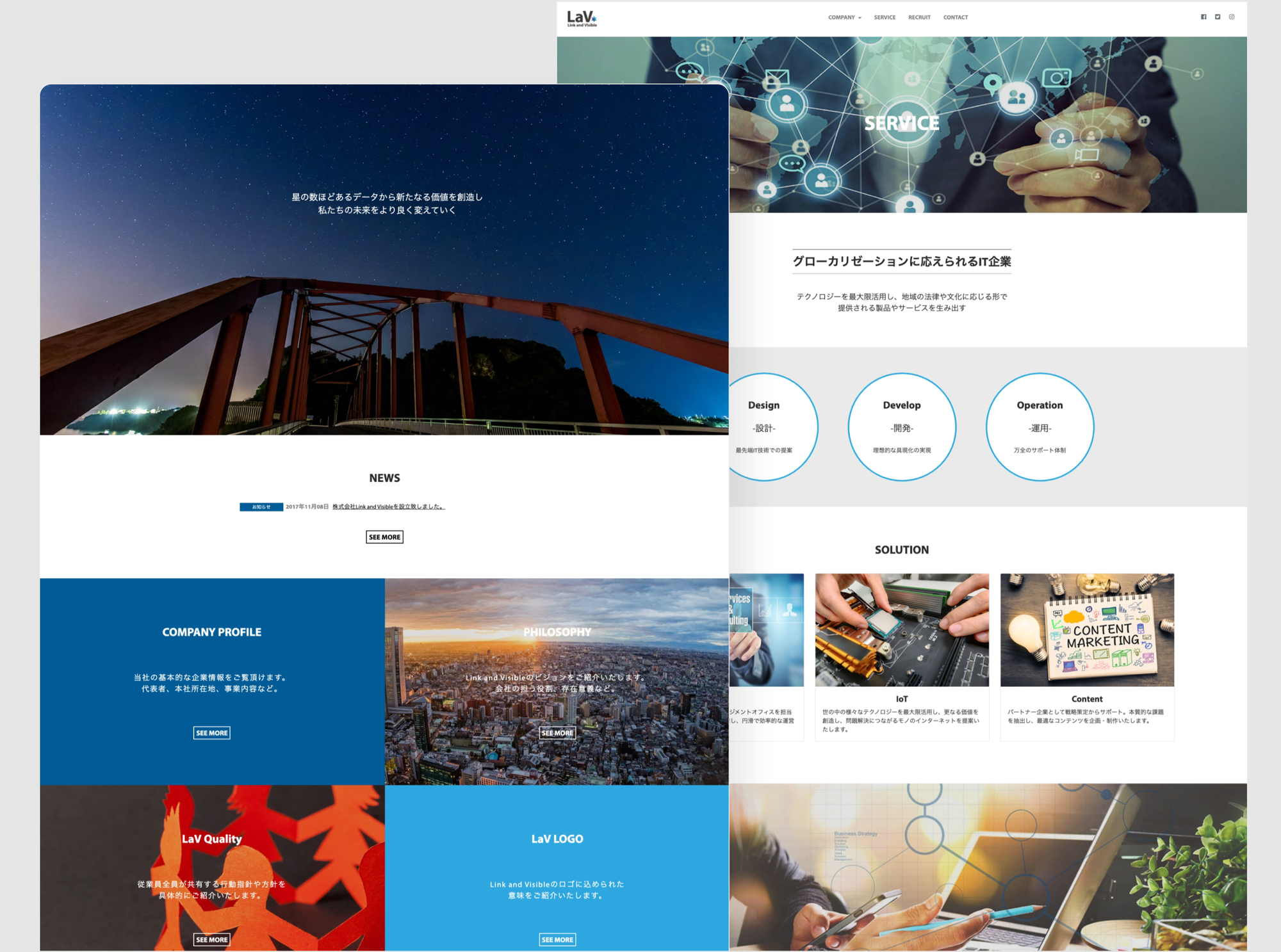
目前的官網已上線 4 年,無論易用性或介面視覺,都落後於當前的設計趨勢,且與企業形象相牴觸。LinVisi 的合作企業,會抱怨他們的官網看起來很過時,並質疑他們是否真的有能力做數位化轉型,這使得 LinVisi 近期在推展業務時窒礙難行。

專案初期,我擬定了訪談問卷,並分析客戶提供的競品,幫助團隊更了解 LinVisi 的價值觀,以及日本企業網站的資訊架構、設計風格。

由於客戶擁有技術資源,我們僅執行設計和切版即可。另基於商業考量,PM 是我們團隊的唯一窗口,負責與客戶對接,並以週為單位向客戶同步進度。
問卷
接到需求當下,手上資料只有舊官網網址,沒有其他幫助我更了解客戶需求的資訊。所以我整理了一份關於「企業價值觀」的問卷,請 PM 轉交給客戶填寫。
以下是我透過客戶回覆,獲得的重要訊息:
競品分析
在有限的時間跟資源下,我希望能更有效率地進行分析,便預先梳理出一些問題,期望能在研究的過程中找到方向:
如何透過官網…
- 讓訪客快速了解企業資訊
- 展現企業的價值與實力
- 提升與競品之間的差異化
- 發掘潛在客戶進行業務合作
我以「用戶體驗五要素」為維度,快速對三個競品網站進行體驗分析,整理出優缺點:

1. 整體資訊不足
網站缺少很多基本信息,無法讓訪客快速、清晰地了解 LinVisi。例如:對新的企業客戶來說,服務項目的詳細介紹就很重要。但目前的頁面上,無論是對項目內容的描述、服務流程或合作方式,都沒有多做說明。


2. 缺少成功案例
以成立 4 年的小規模企業而言,若在形象網站上,沒有露出過往的成功案例,較難讓新的客戶產生信賴感。
3. 資訊架構混亂
呈現資訊時沒有合理的動線引導與架構,會讓訪客無法快速掌握重點信息。例如下圖的首頁中間有四個區塊,包含 Logo 介紹,對訪客來說並非必要資訊;相對重要的服務項目卻安排在頁面底部,且僅有兩行文字說明。


4. 過時的體驗與視覺風格
頁面上單調的文字層級、來自圖庫的圖片、方正又乏味的排版,使主打「活力、創新、專業」的 LinVisi 不夠具有說服力。
設計符合企業理念的網站,為 LinVisi 建立「活力、創新、專業」的形象、加深潛在客戶與合作夥伴的信任感

假設-增加 Work 頁面
展現專業與能力,促使目標客戶或潛在客戶,能透過成功案例,做出與 LinVisi 合作的決策。
假設-優化網站介面、豐富文字資訊
更有系統地呈現資訊,幫助訪客直觀地閱讀信息,並透過官網更了解 LinVisi 的優勢與服務。
挑戰與限制
由於客戶沒有企劃專員,無法根據新的架構填寫對應的文案,便提供一份「公司介紹 PPT」,希望我們根據 PPT 中現有的內容來安排網站資訊。
所以我必須在緊迫的專案時程、有限的 PPT 內容中,進行網站的資訊規劃與介面優化。
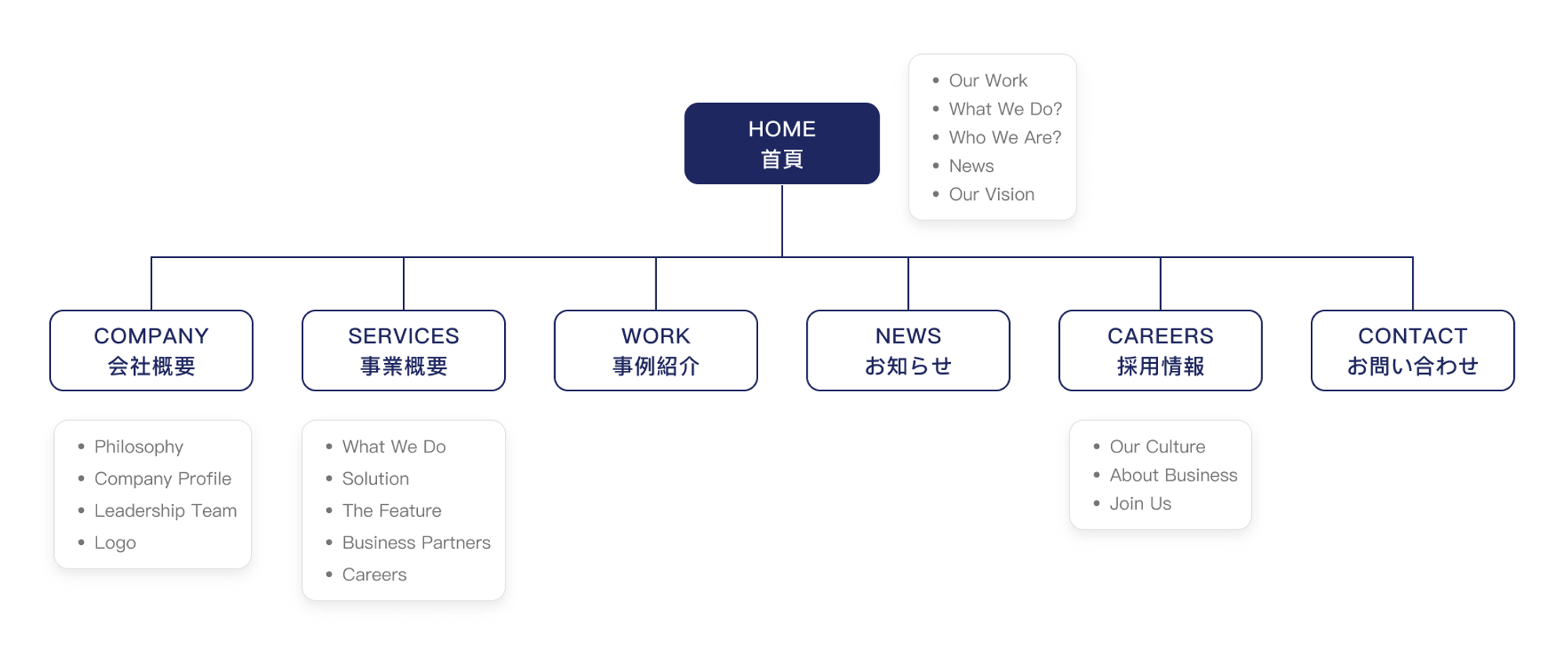
安排資訊架構時,我主要聚焦在讓「訪客預期看到的信息」與「企業想被看見的資訊」相匹配。我先列出網站導航的分類,再調整客戶提供的區塊標題文字,讓段落標題措辭更精確,最後梳理出合適的網站地圖。

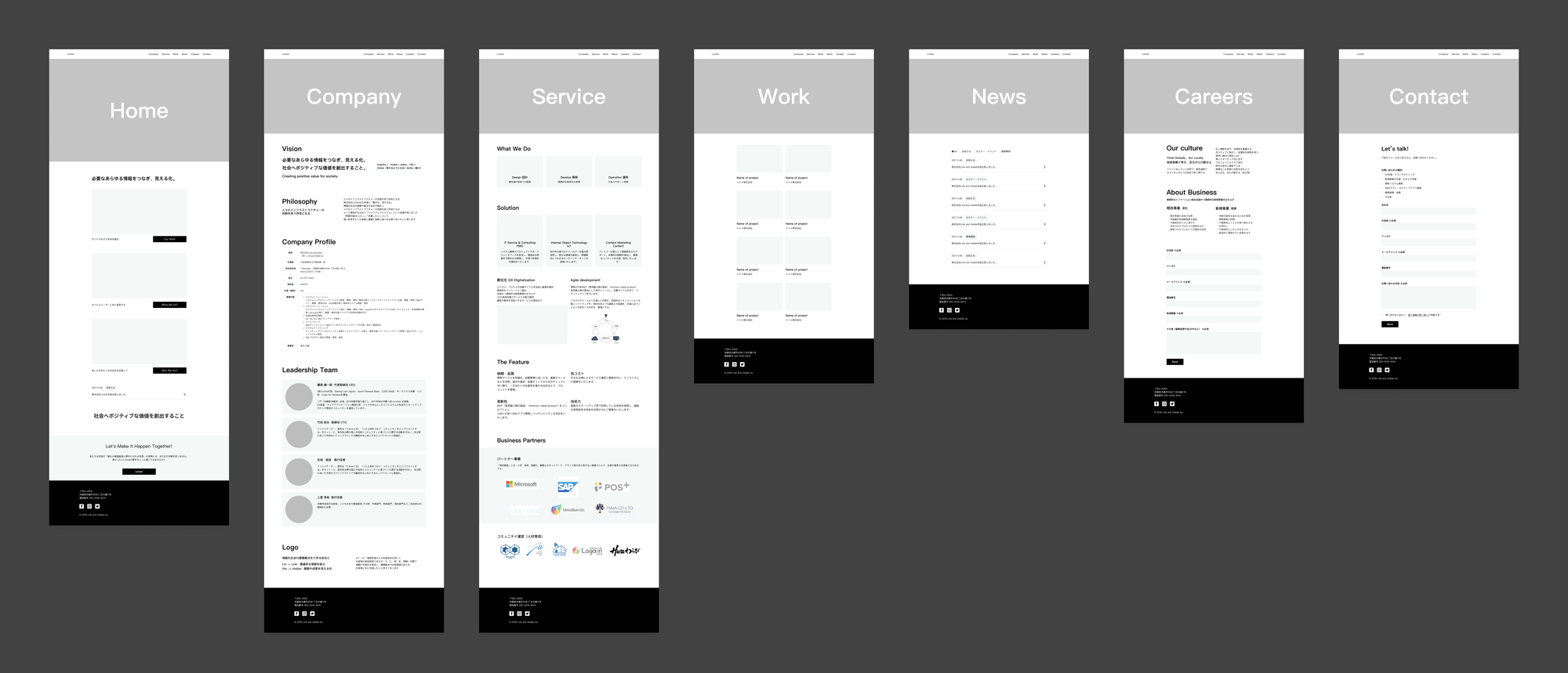
完成網站地圖後,接著要繪製線框圖,目的是:讓客戶能清晰地看到每個頁面上「資訊的架構與具體內容」,確保網站規劃是符合客戶需求的。
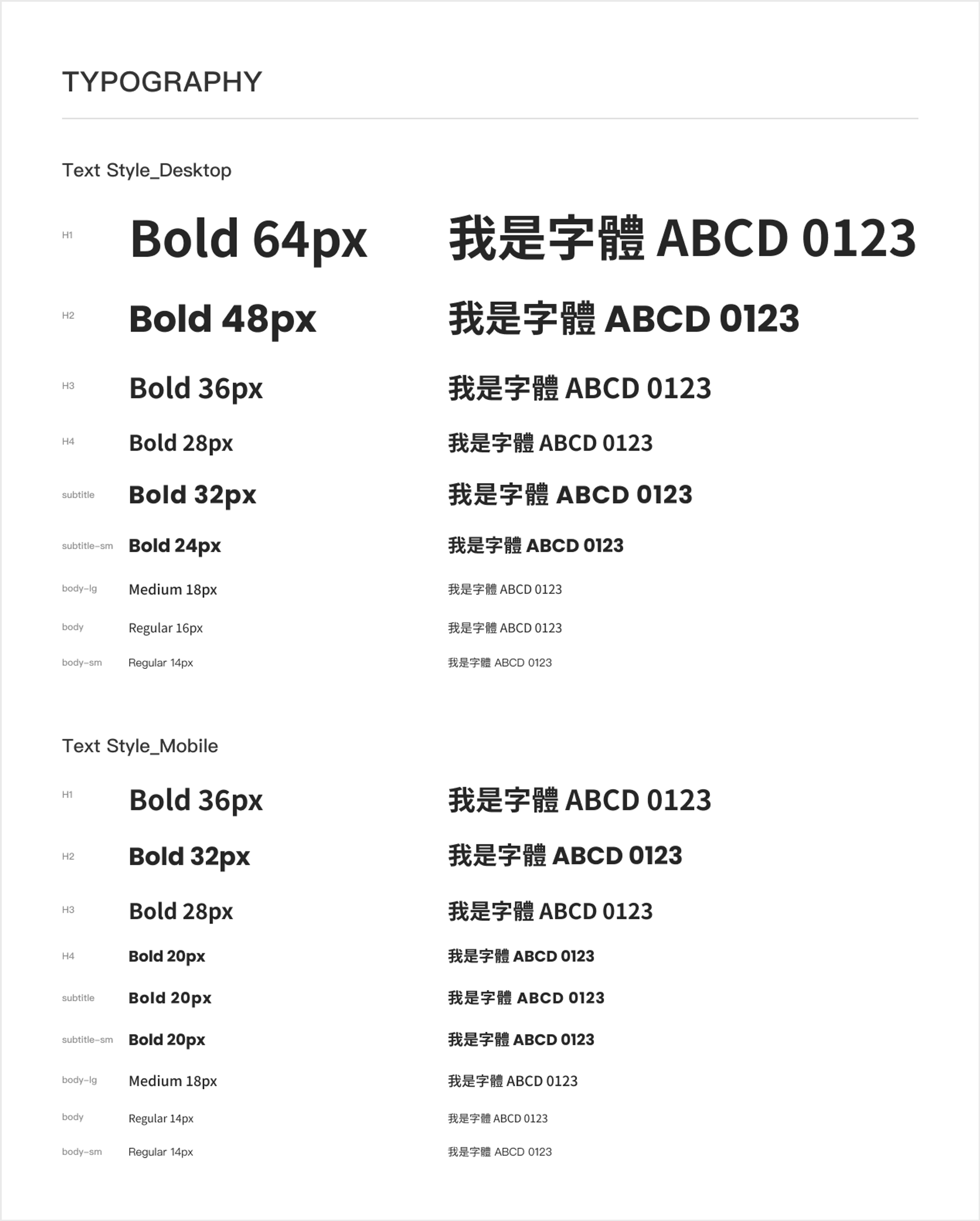
我先檢視客戶提供的「公司介紹 PPT」,按照上個步驟梳理的網站地圖,將合適的內容安排到對應的頁面上,再定義出具有可辨性的文字層級,確保文字的易讀性,讓訪客清楚地接收網站要傳達的信息。


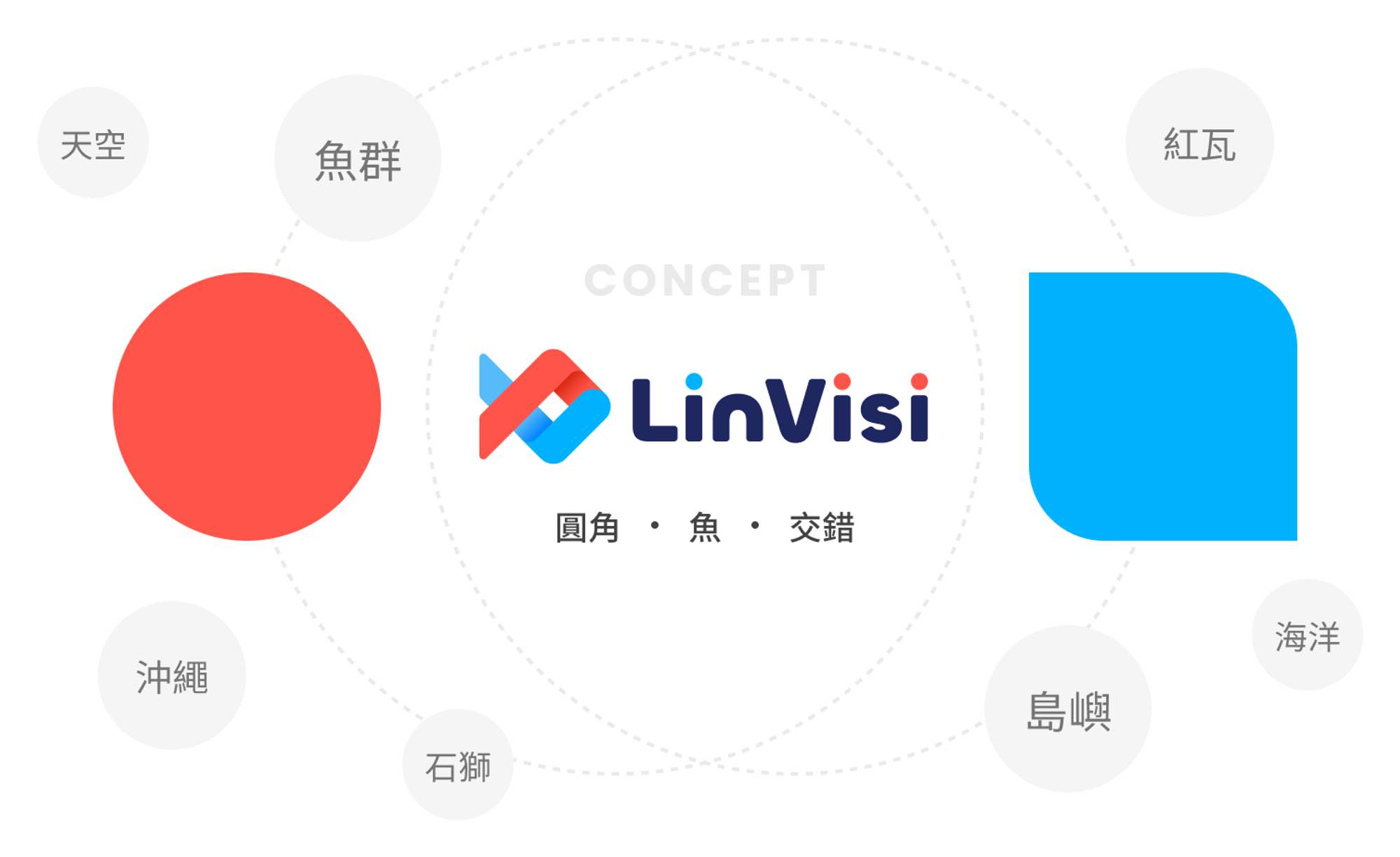
設計概念
「是熱情活力的群島 · 也是自由變幻的魚群」
公司創辦人-豐里先生,是位地方認同感強烈的青年,他希望能將公司所在地—沖繩的文化融入形象網站。
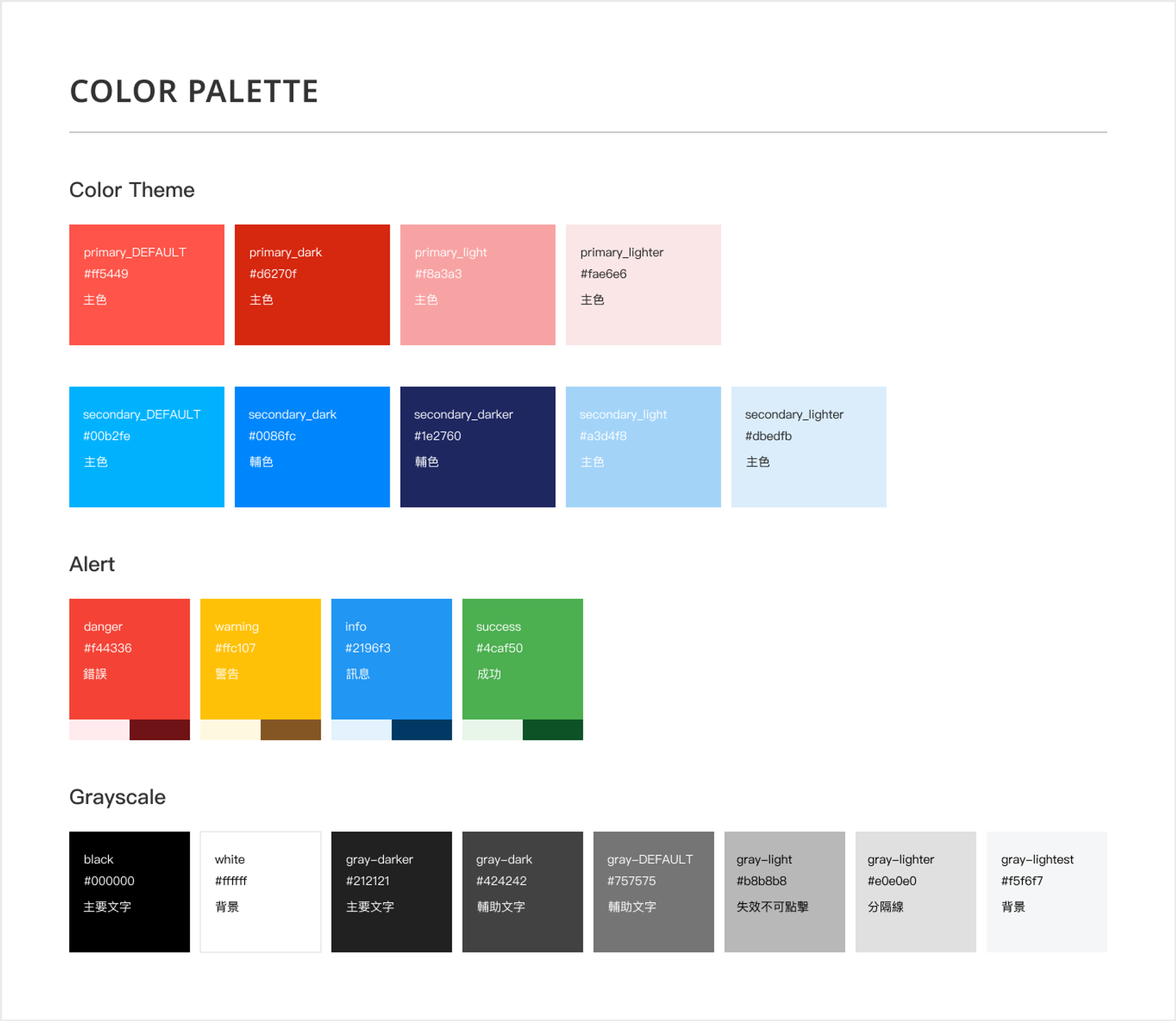
根據網路資料,我先歸納出沖繩的關鍵字:島嶼、海洋、天空、紅瓦、熱情、多元文化…等,再將 Logo 的視覺「魚、圓角、交錯」轉化為類似菱形的幾何色塊與圓形,作為網站的視覺元素,並以品牌色的天藍、瓦紅當作整體主色調。

形象網站作為訊息媒介,主要任務是傳遞的 Linvisi 的理念。我希望使用者在瀏覽網站時,能透過不同顏色、大小構成的幾何色塊,如熱情活力的群島,亦是自由變幻的魚群,讓訪客感受到沖繩熱情自由的文化,以及 LinVisi 團隊的「活力、創新、專業」。

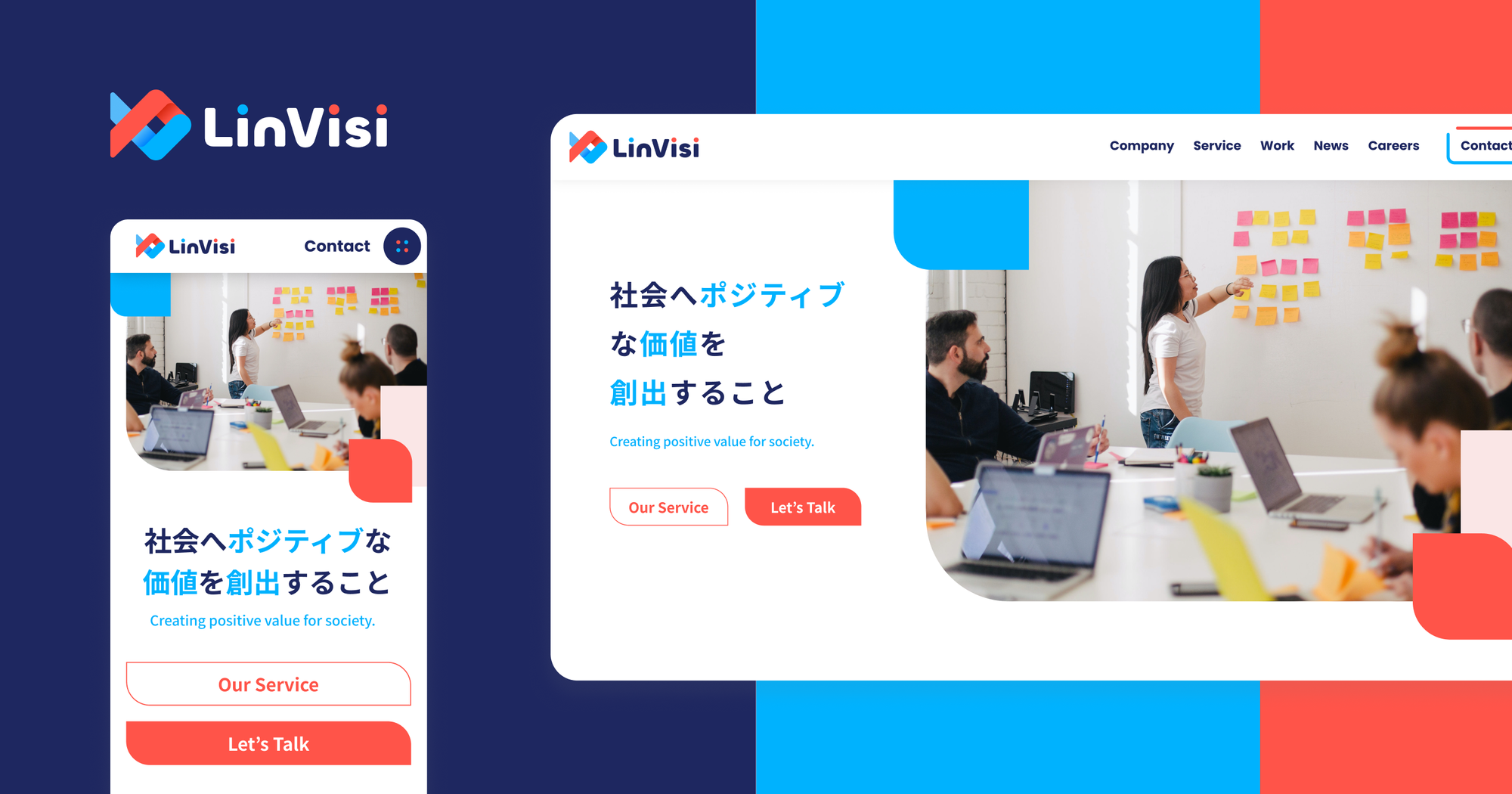
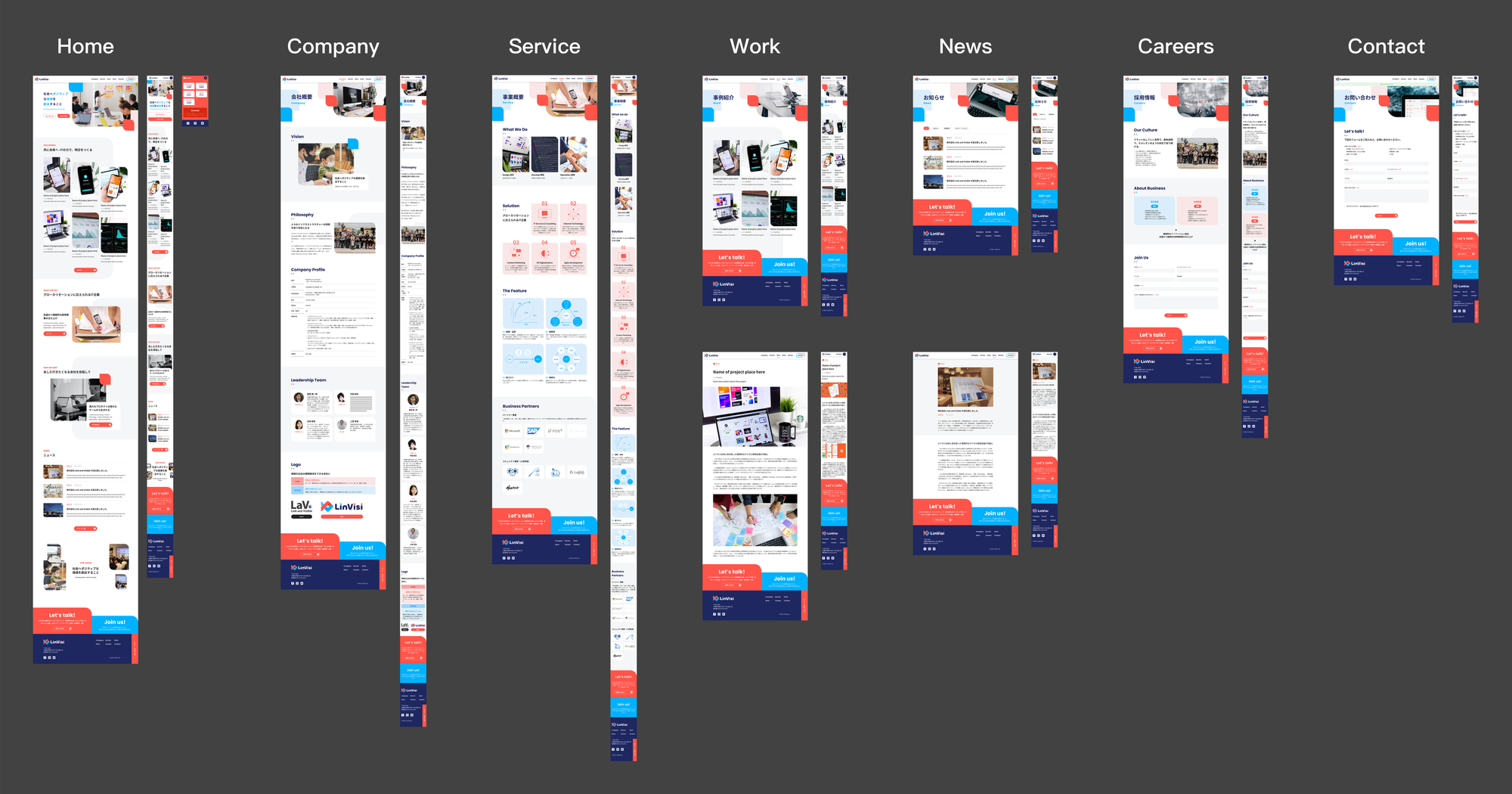
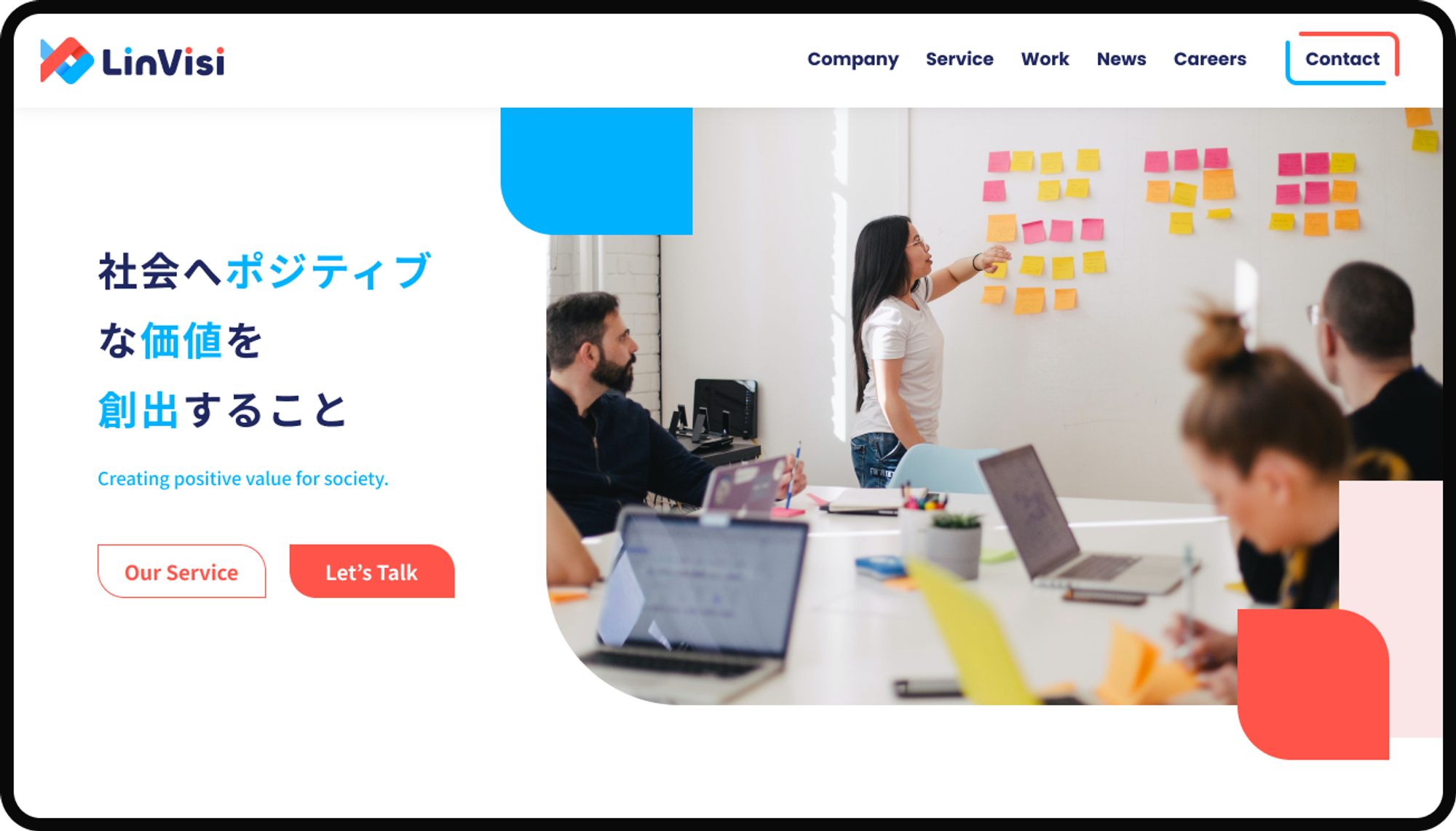
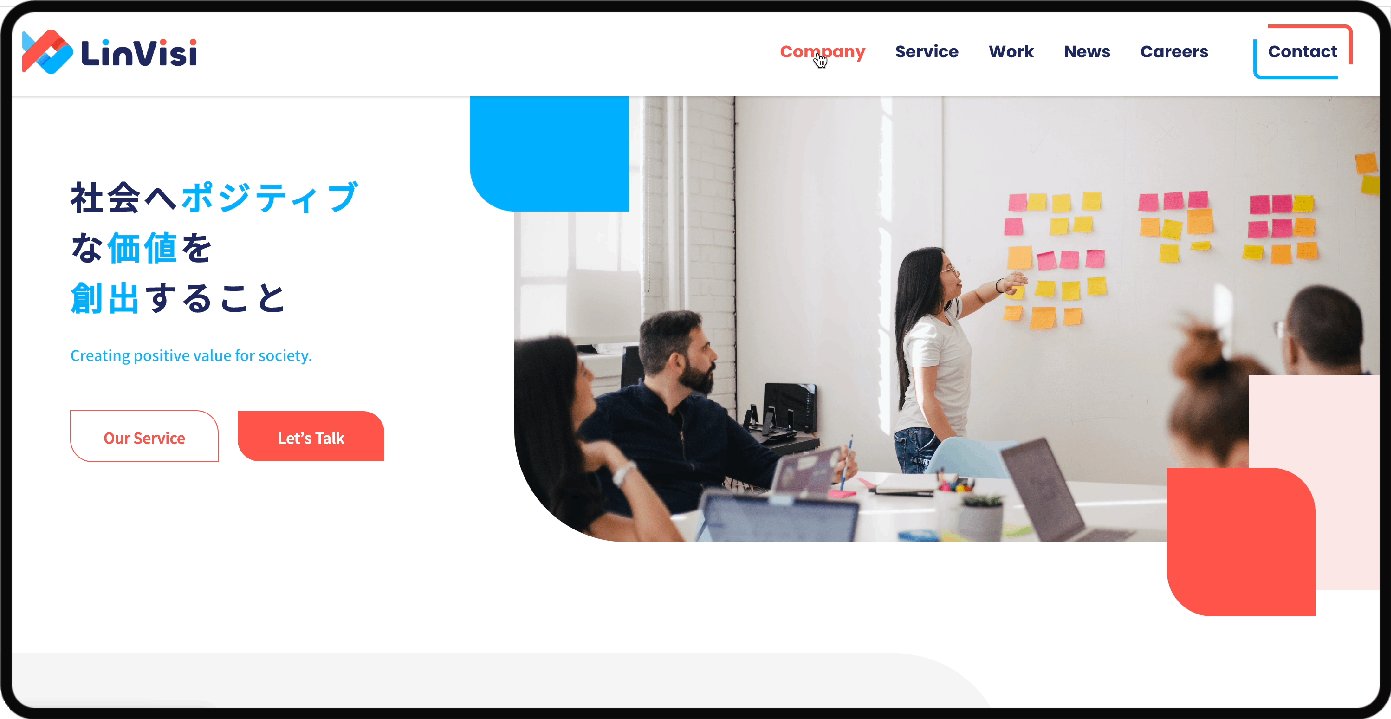
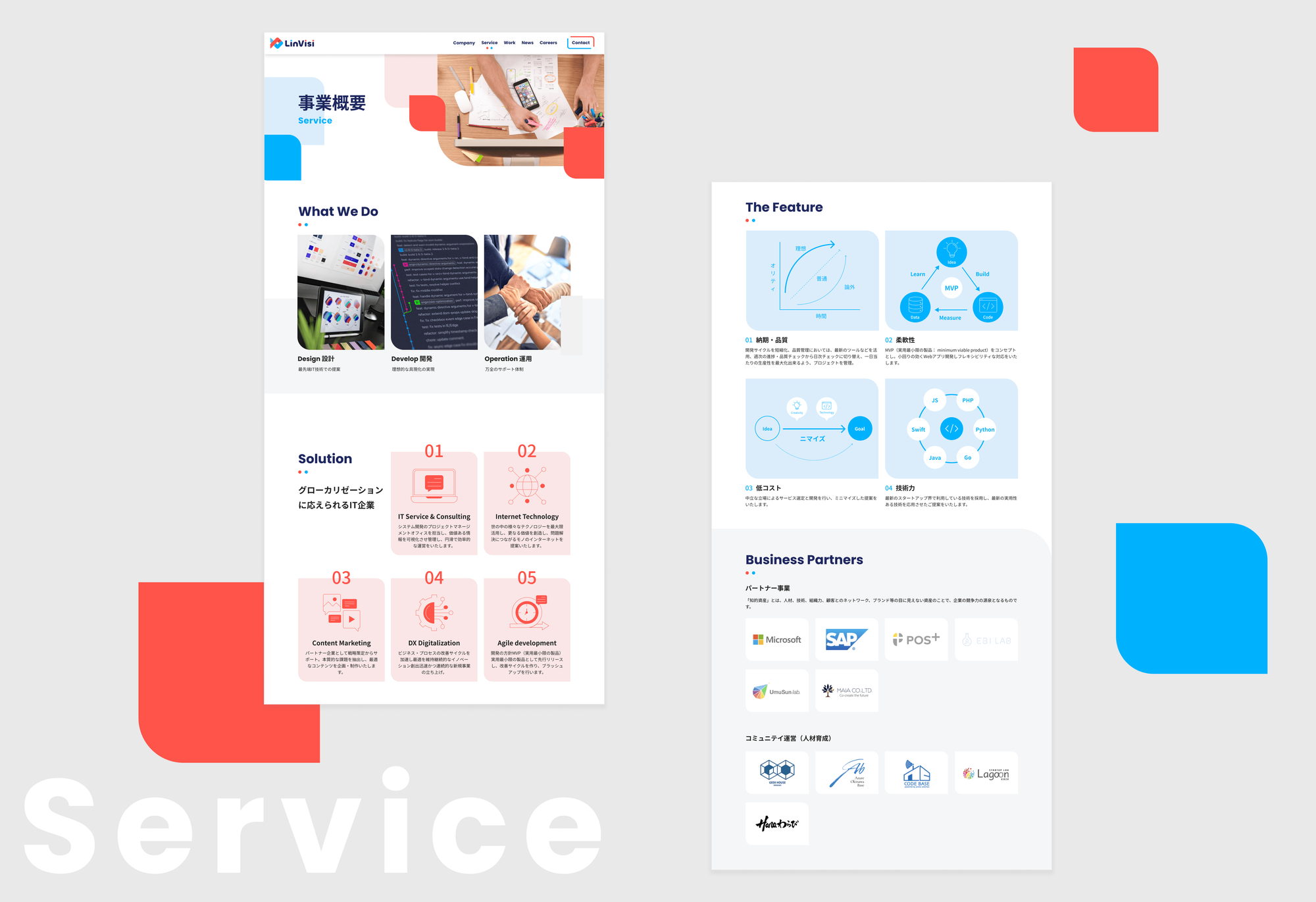
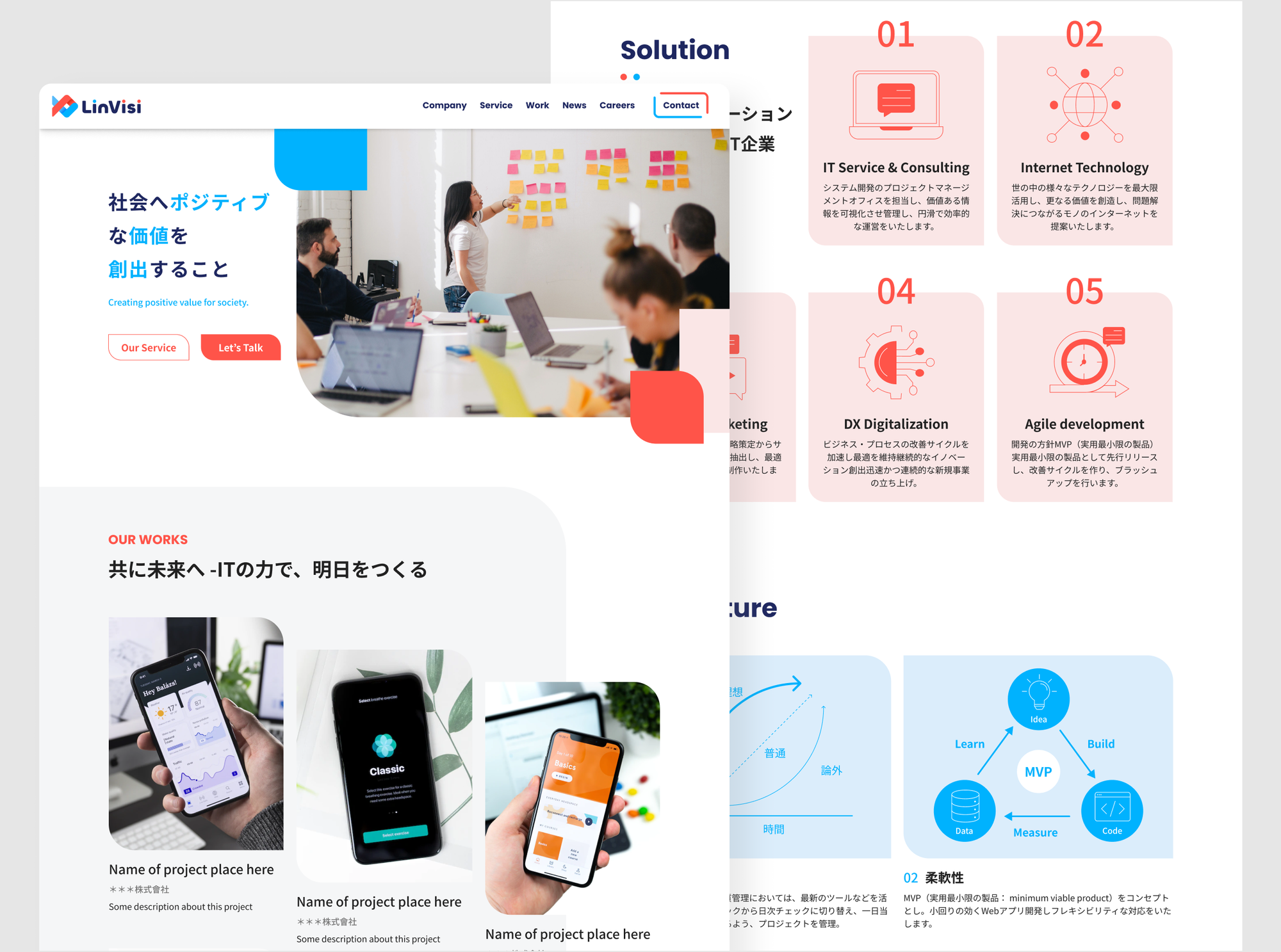
首頁
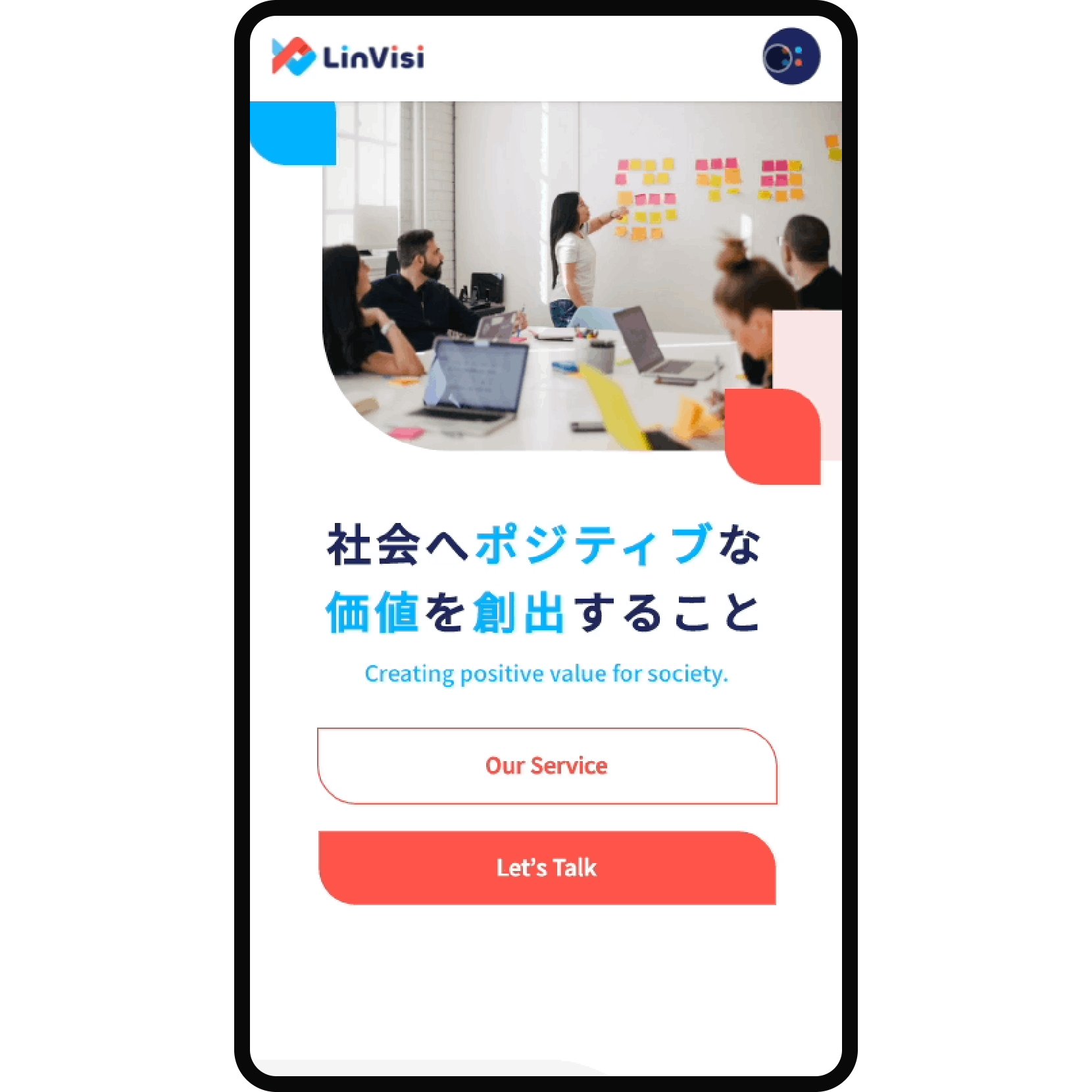
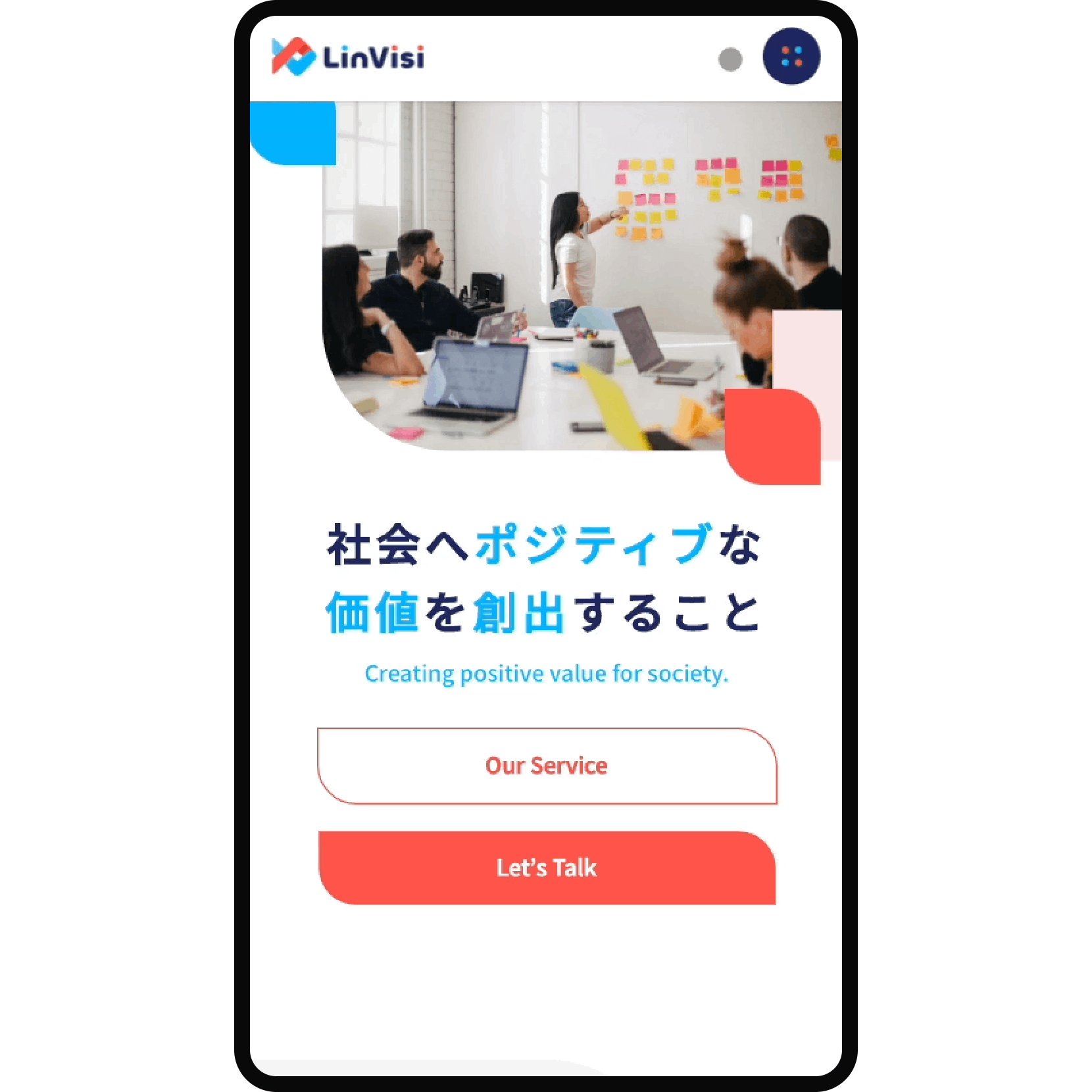
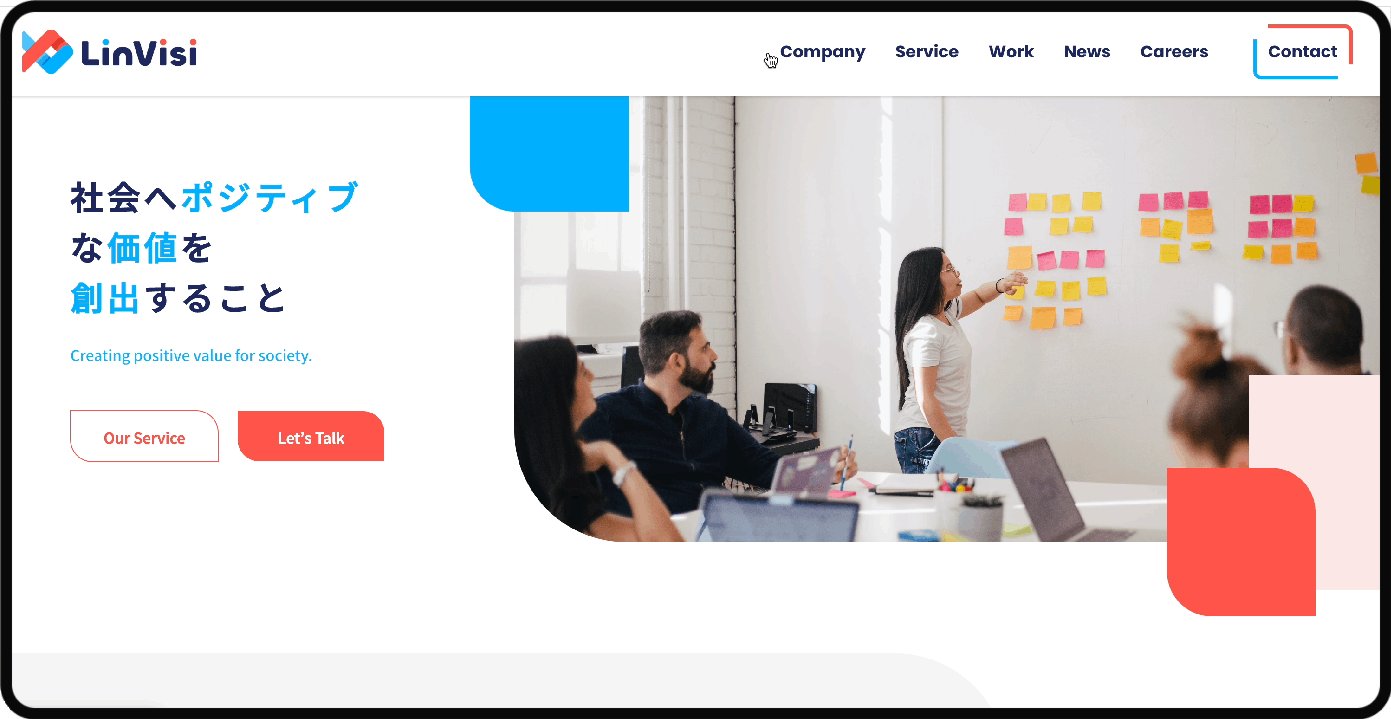
形象網站的訪客,閱讀行為通常是先隨意瀏覽頁面,再根據有興趣的資訊進一步細讀,所以在首頁的視覺上,我以圖片為主、文字為輔來吸引訪客的注意力。
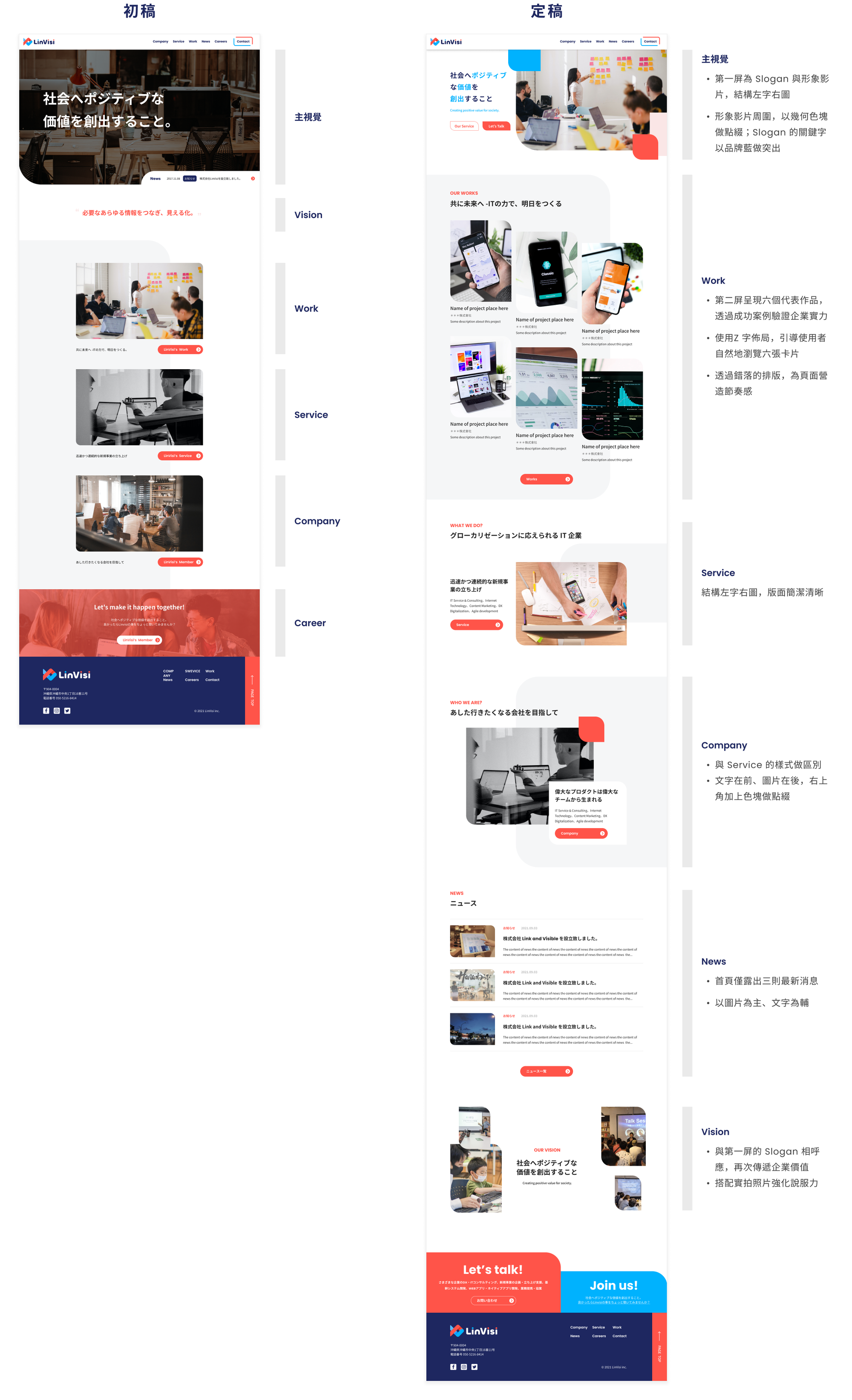
一開始設計時,我在線框圖的架構上加入視覺元素,初稿雖看似簡潔卻過於安靜、規矩,不符合 LinVisi 創新的形象。後來,我延續「熱情活力」、「自由變換」的概念,為每個區塊設計最合適的版面,並加入精緻的細節,讓畫面更活潑、瀏覽時更有節奏感。
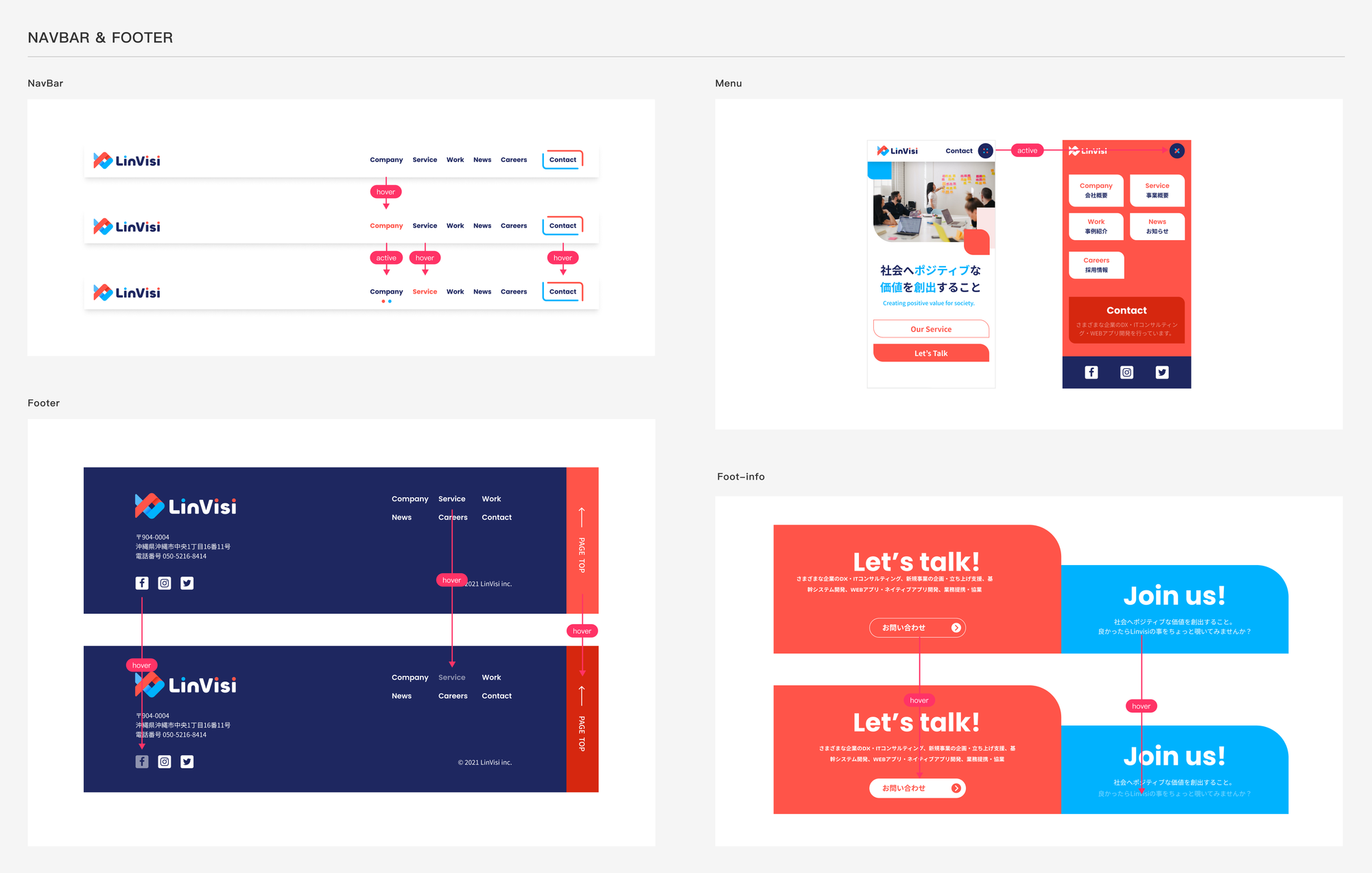
首頁整體以白底為主,在區塊後方的灰色背景,是模塊之間的分隔、也引導瀏覽的動線;重要的按鈕使用品牌紅色,讓人一眼就看得清楚;次要的標題則用粗體黑字,在畫面上不會太搶眼,卻能達到文字對比的效果。

動態效果
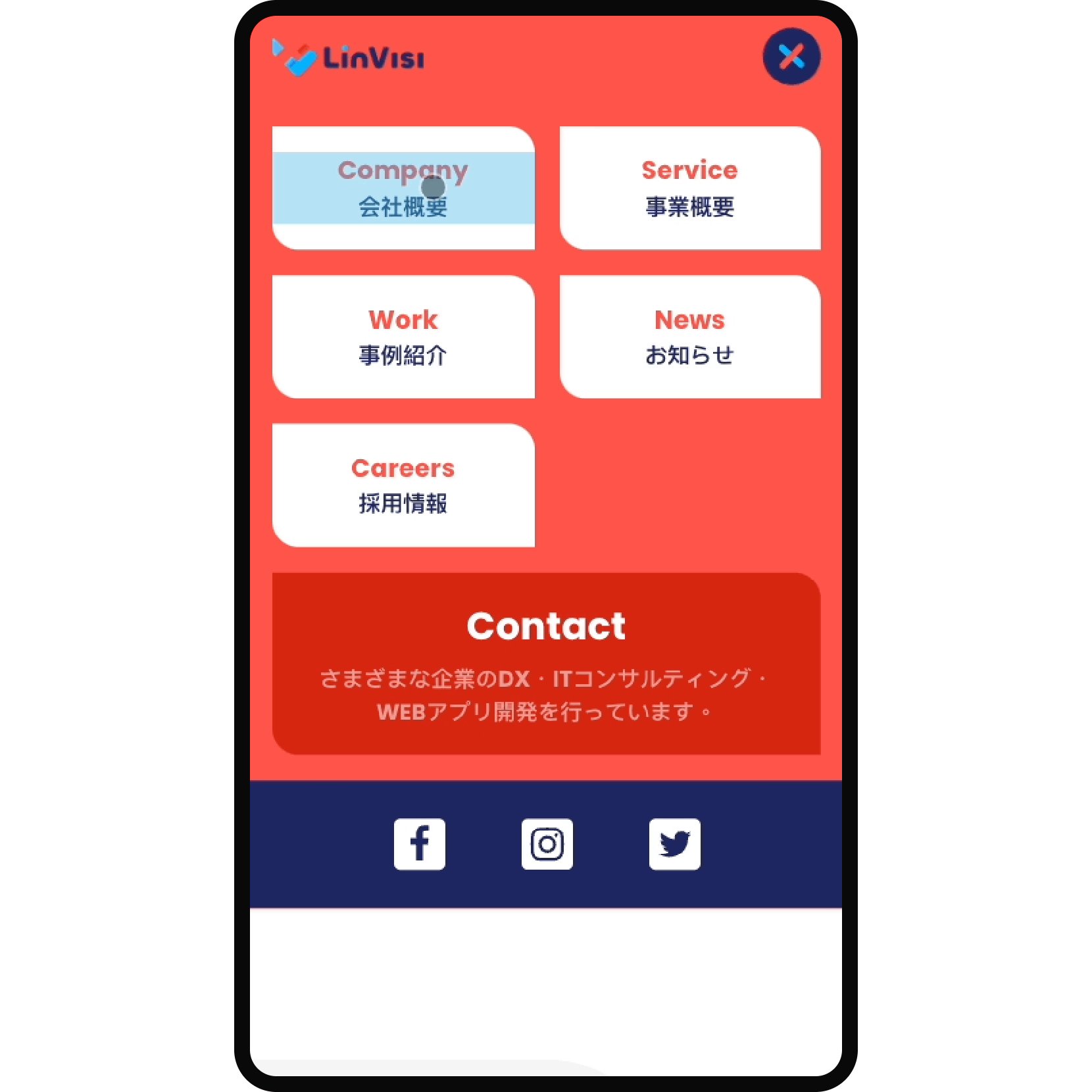
Menu 展開與收合

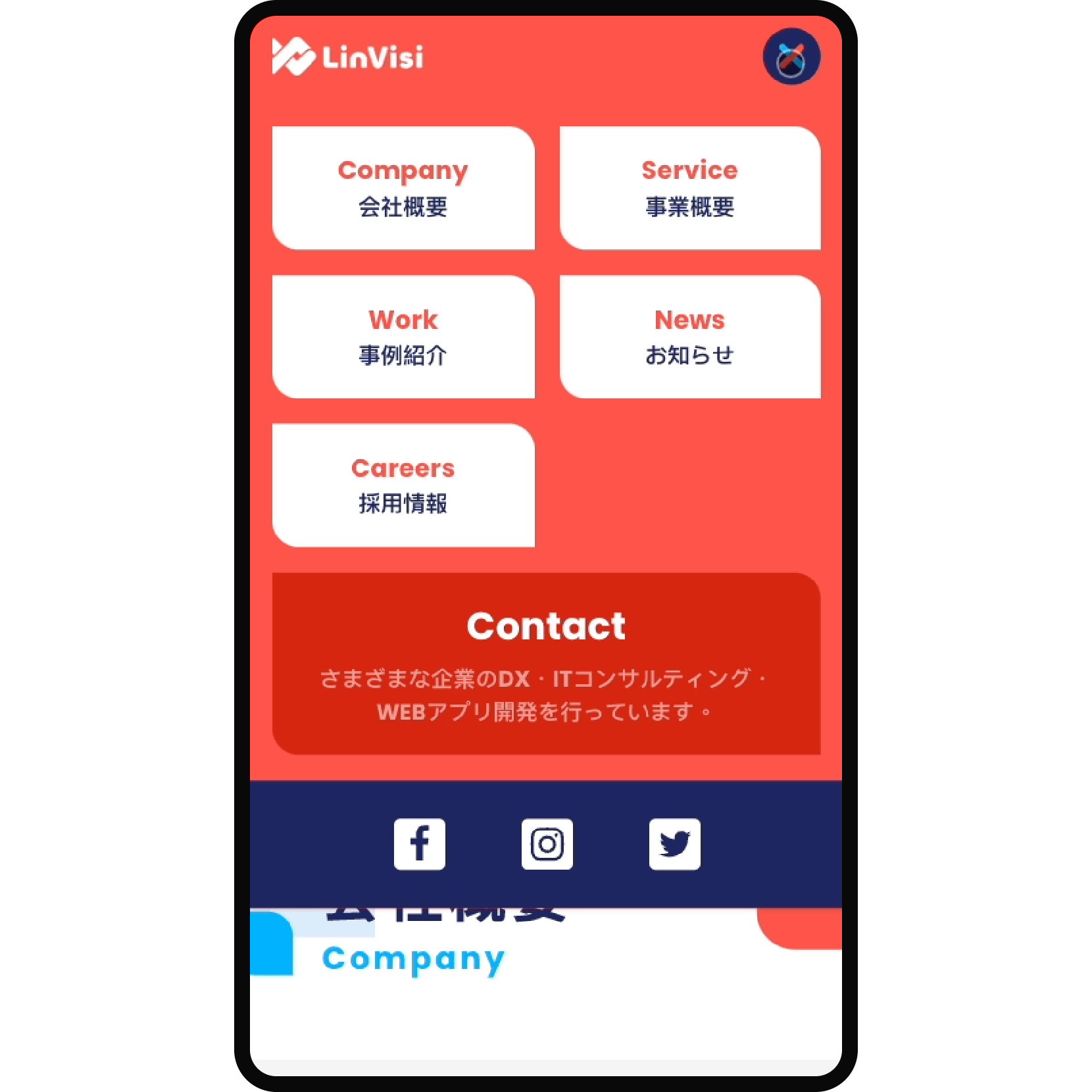
Navbar 頁面切換

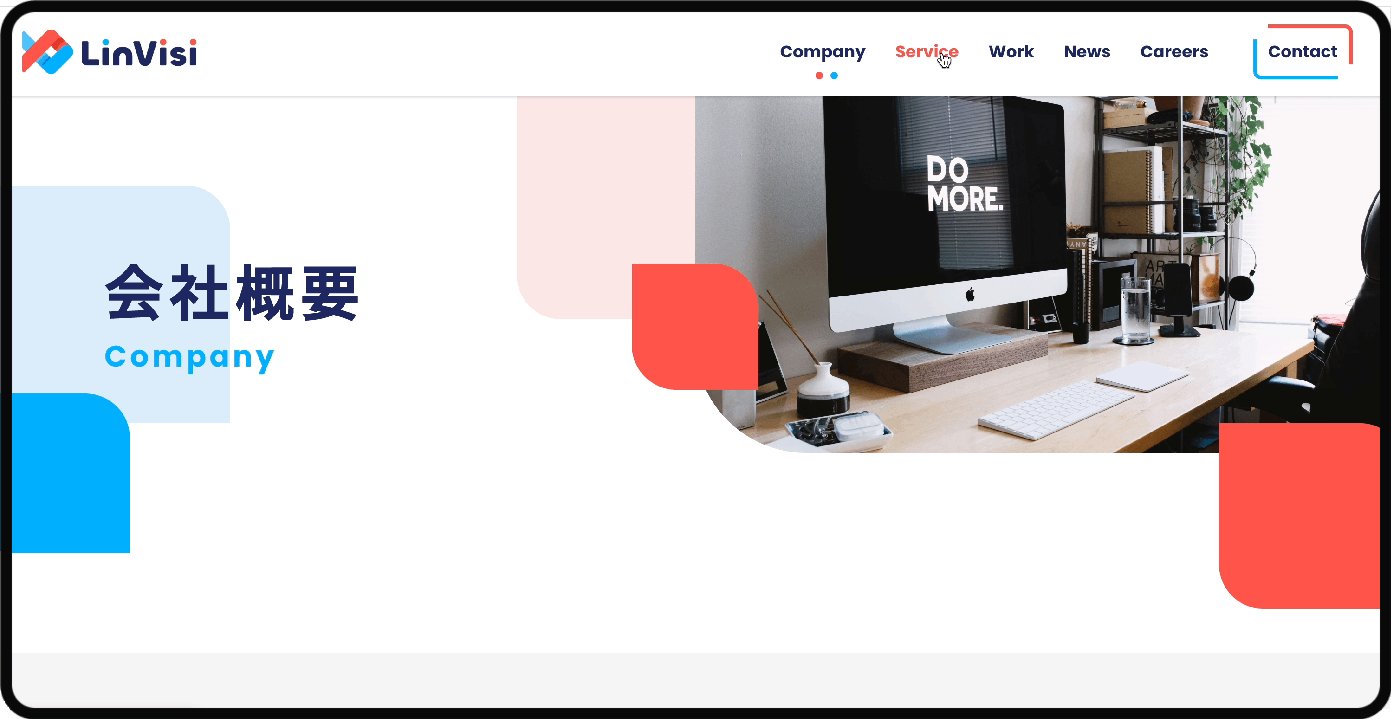
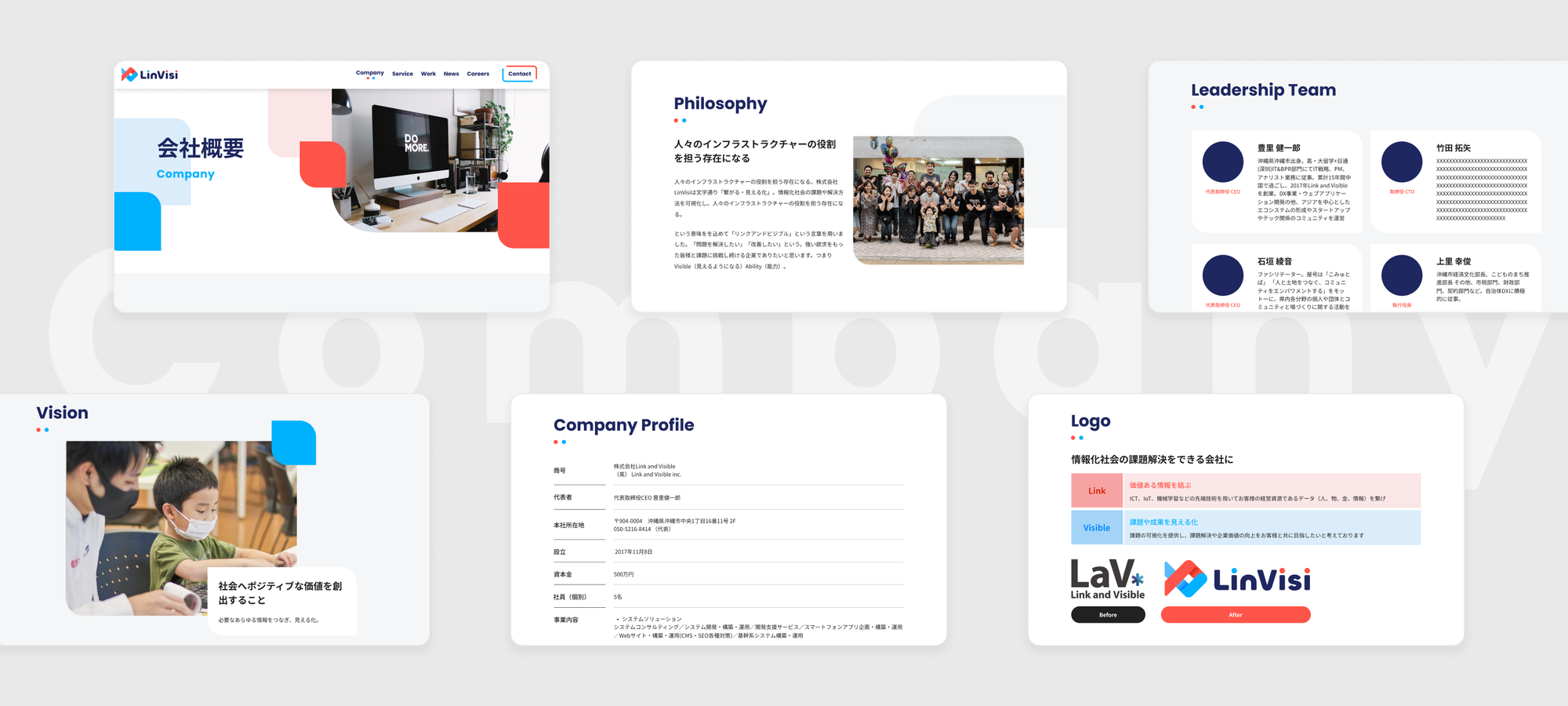
公司概要
由於文字佔比較多,灰色背景可以區隔不同的模塊,減輕閱讀時的壓力。
在介紹公司願景與核心價值時,我選用客戶提供的實拍圖來搭配內容,增加整體的說服力。

服務項目
用插畫將抽象概念視覺化,讓服務項目清晰易懂,也彰顯企業形象的獨特性,拉近網站與訪客之間的距離。

RWD

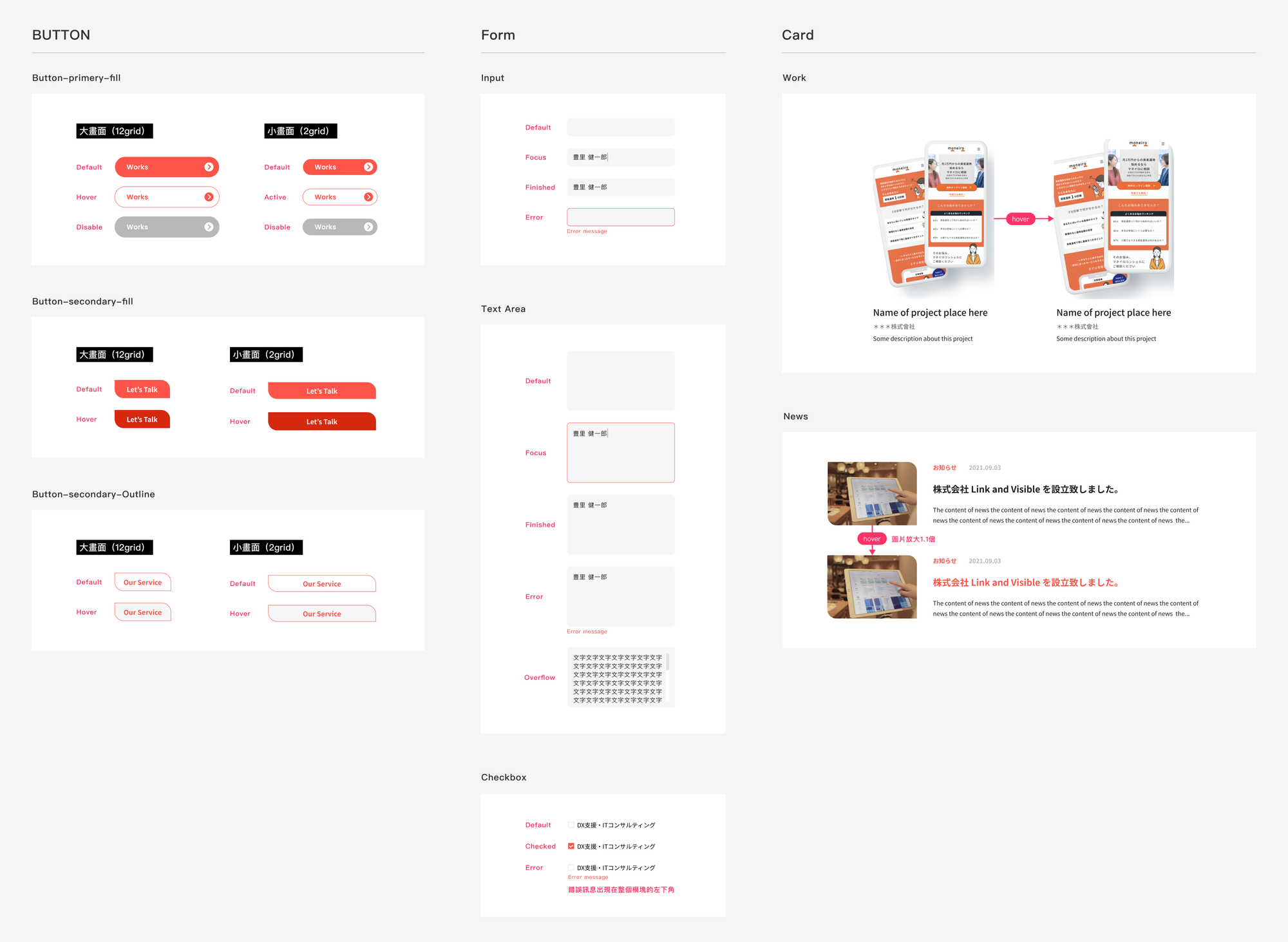
模組化的設計元件、一致的用戶體驗
即便我在專案的角色是設計兼前端,但設計稿、程式碼最終要交付給客戶的開發團隊,為了確保對方接手後,整個網站保有一致的用戶體驗與設計風格,我定義了一套基本的設計系統。
降低溝通成本、提高開發效率
以設計師的身份制定系統時,我專注於:元件的交互是否合理?是否符合企業識別系統的規範?以工程師的角色使用系統時,我思考著:我能透過這套系統降低與設計師的溝通成本嗎?想提高開發效率,需要在系統上增加什麼?
從不同的角度檢視設計系統,能幫助我更全面地提高它的完整度,實現降低溝通成本、提高開發效率的目的。





公司的前端技術是 Nuxt 2 + Tailwind ,我在 Udemy 自學過 Vue 框架,便用現有的知識來編寫程式碼。遇到問題先查詢 Google,再就細節跟技術長或同事請教。
這個專案只需要切版、不用串 API,我在手頭有管理工作和其他設計任務的情況下,一個月內完成切版、將前端程式碼交付給客戶。
客戶反饋


首頁前後對比
Before
After
設計稿與前端程式碼交付後,客戶的工程團隊接手後端開發。
形象網站於隔年年初上線,但僅上線設計稿中的 2 個頁面,即最基本的企業信息。
形象官網連結:https://linkvisible.com/
雖然專案順利結案,但結果對我而言,有兩點是非常可惜的:
➊ 第一階段上線的版本,僅有設計稿的 20% 的內容
請 PM 詢問客戶,得到的回覆是:「由於目前人力資源不足,公司暫時沒有全職的網站運營人員。所以第一階段僅上線最基本的企業信息,之後會由企劃人員以設計稿為基礎,將內容和文字潤飾後再分批上線。」
若在專案初期,我能獲知「分批上線」的需求,或主動為客戶考量資源狀況,繪製設計稿時便能用 MVP 的概念,幫助客戶定義不同階段的資訊架構,而非在交付文件後,讓客戶自行拼接不同的模塊。
有更具體的需求或期望時程,設計端也會節省不少規劃、研究的時間,而省下的資源我會轉移到優化網頁的互動效果,例如:
- 內容載入動畫:有視覺引導的作用,同時可提升網站效能
- 色塊漂浮動畫:如果能為象徵「群島、魚群」的色塊加上漂浮動畫,會更切合設計概念。
➋ 沒有機會與客戶直接交流,而是由 PM 代為轉達
現實環境中存在許多限制,導致設計師無法理想地與用戶直接交流,就像我任職的這間公司,基於商業考量,統一由 PM 擔任唯一對外窗口。但「直接交流」跟「代為轉達」之間,難免會產生資訊上的錯漏。
因為無法直面客戶,所以在專案初期,我會盡量提出問題來釐清需求。到了中後期,要詳細地向 PM 解說設計概念與思考脈絡,以便他能準確地理解、完整地轉達。接收到客戶的回饋時,我會謹慎地解讀每一則信息、整理每一筆資料,如果遇到不懂的再請 PM 詢問客戶。
當然也有收穫成就感的地方:
在不擅長的領域,獲得專業人士的肯定
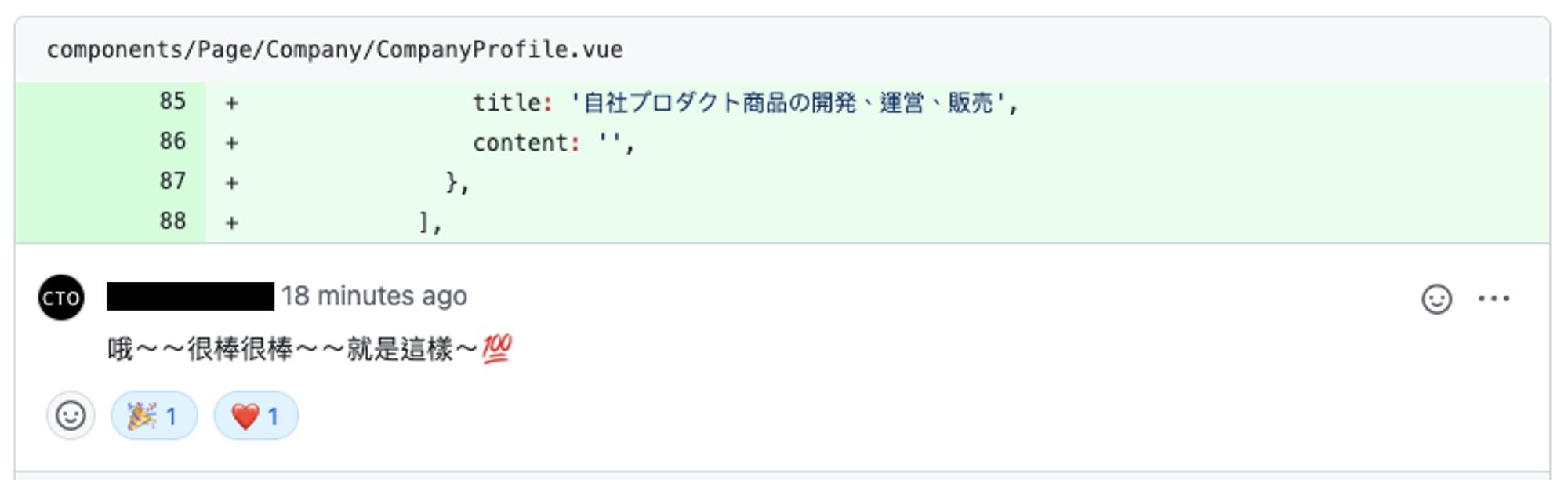
使用 Nuxt 寫前端程式碼時,遇到一些 Vue 語法的問題,第一次 pull request 被駁回,CTO 的作風是:不會直接給正確答案,而是希望我去搜尋文檔或者 Google。
後來透過網路文章找到更適合的寫法,第二次 pull request 便通過了,CTO 還不吝給予稱讚!

在不擅長的領域,透過自學探索更多的可能性、找尋對專案來說最合適的方法,最後收穫專業人士的肯定,這份成就感是我喜歡迎接挑戰的原因!